A Tooltester existe graças ao apoio de leitores como você. Nós podemos ganhar uma comissão de afiliados pela sua compra através de nossos links, o que nos permite continuar a fazer nossas análises e pesquisa de forma gratuita.
Os criadores de site são muitas vezes considerados “a maneira mais fácil de criar um site”. E quando estamos falando de criadores de site, ninguém ganha da Wix. A plataforma tem mais de 200 milhões de usuários pelo mundo (você pode ver alguns exemplos de sites da Wix aqui – post em inglês).
Apesar disso, para os novos usuários, as inúmeras opções de edição e personalização da Wix podem parecer muita coisa para digerir.
Neste tutorial abrangente, nós cobrimos as principais coisas que você precisa saber para montar o seu próprio site com a Wix, abordando cada passo do caminho.
Embora não vamos entrar nos detalhes de cada coisa que você pode fazer com a Wix (são coisas demais!), prometemos que no final desse tutorial você vai saber o suficiente para ter um site Wix simples, mas com aspecto profissional, pronto para ser lançado.
Então, vamos direto ao ponto!
Para quem é esse Tutorial Wix?
Esse Tutorial da Wix é perfeito se:
- Você é iniciante e precisa de um guia passo a passo para criar um site Wix;
- O seu site será relativamente pequeno e simples (ex.: um site pessoal ou comercial que não terá muito conteúdo);
- Você não precisa de recursos complexos (ex.: uma loja virtual, chat ao vivo ou serviço de reservas – mesmo sendo possível configurá-los com a Wix, esses tópicos não serão abordados neste tutorial).
Tutorial Wix passo a passo
Sinta-se à vontade para seguir os passos no nosso vídeo ou ler a versão por escrito. Ou use ambos. O que você preferir!
Passo 1 – Cadastrar-se na Wix
A primeira etapa é se cadastrar na Wix, o que você pode fazer aqui. É totalmente grátis, você não terá que pagar nada se estiver satisfeito em ter um site grátis usando um domínio Wix (ex.: seunome.sitewix.com/seusite). Se precisar de um dos planos pagos da Wix, você não terá que pagar por ele até que o seu site esteja pronto.
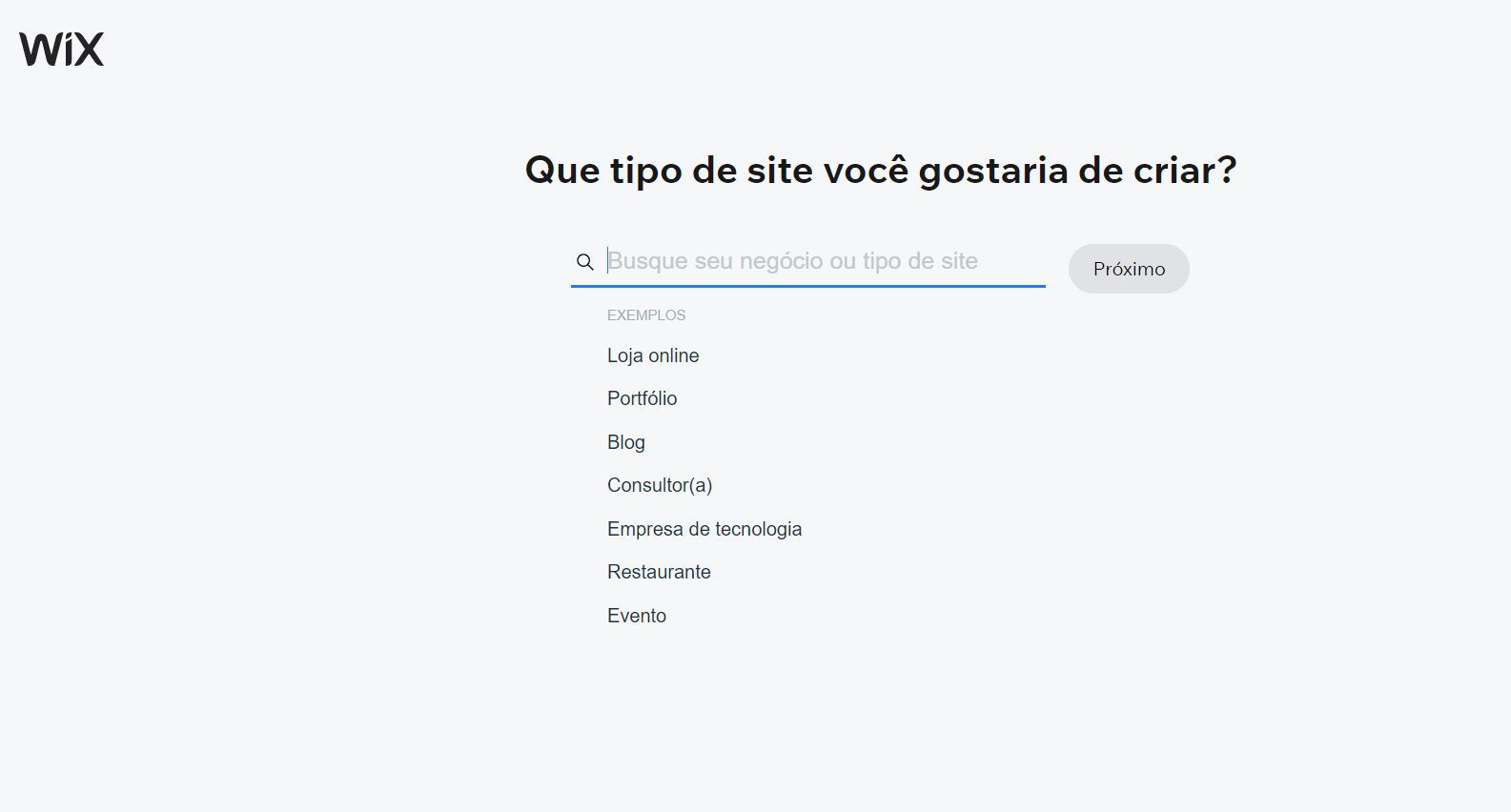
Em seguida, você receberá uma série de perguntas simples sobre o tipo de site que deseja criar.

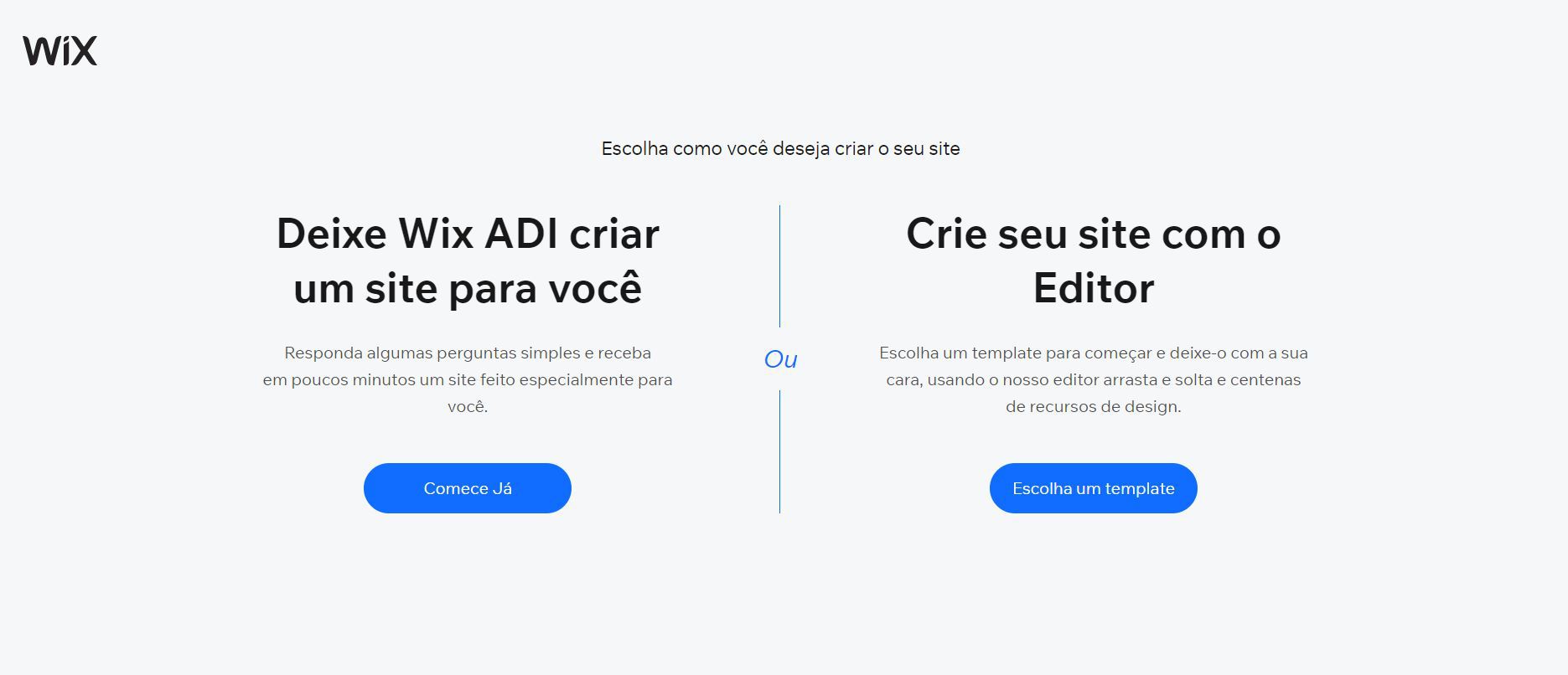
Passo 2 – Escolher Wix ADI ou o Editor
O próximo passo é provavelmente a maior decisão que você terá que tomar quanto ao seu site: usar o Wix ADI (post em inglês) para ter um site criado para você (que pode ser ajustado), ou usar os templates e o Editor (mais trabalho, mas você tem maior controle de design). A Wix vai sugerir uma dessas opções, dependendo de como você respondeu às perguntas do passo 1.

Observação: você pode passar do ADI para o editor padrão da Wix, mas o contrário não é possível.
Pessoalmente, eu recomendaria o ADI somente se:
- O seu site vai ser muito pequeno (1-5 páginas);
- Você precisa ter um site pronto para funcionar rapidamente;
- Você não se importa muito em não ter muito controle sobre o design.
Com o Wix Editor, você terá muito mais opções para personalizar o design, além de acesso a uma variedade bem maior de aplicativos e widgets. Ou seja, essa será a sua melhor aposta se os seus requisitos são para um site um pouco mais avançado.
É por isso que estamos escolhendo o Wix Editor para continuar.
Passo 3 – Escolher seu template
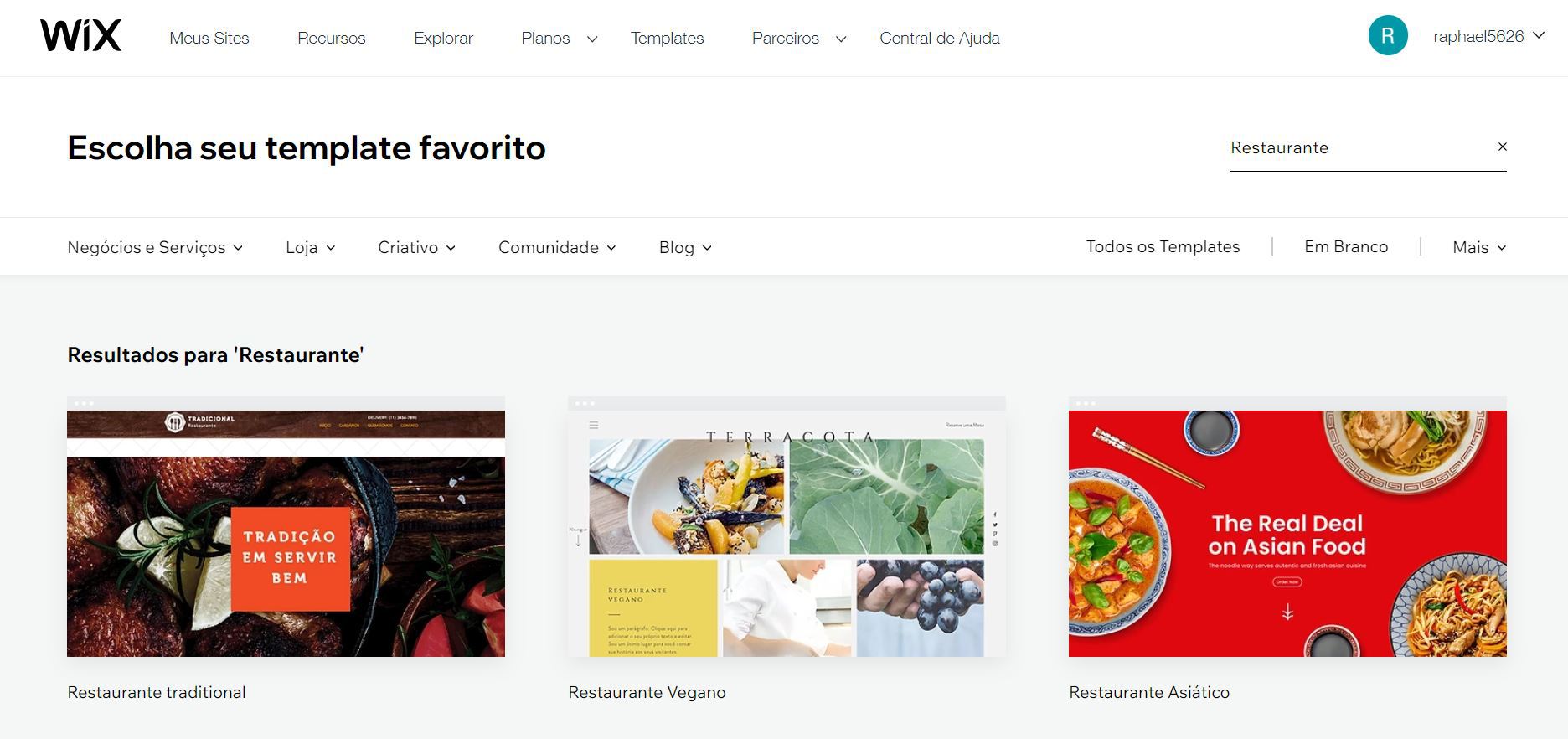
É aqui que a coisa começa a ficar interessante! Com base na categoria que você escolheu, a Wix vai sugerir alguns templates – tudo o que você tem que fazer é escolher o seu favorito.

Como a Wix tem centenas de templates bonitos e modernos à disposição para escolha, você não deve ter problemas para encontrar um para começar. Lembre-se, o Editor te deixará fazer as mudanças que precisar, então não se preocupe se não conseguir encontrar aquele que seja exatamente o que você procura – chegando perto já está bom.
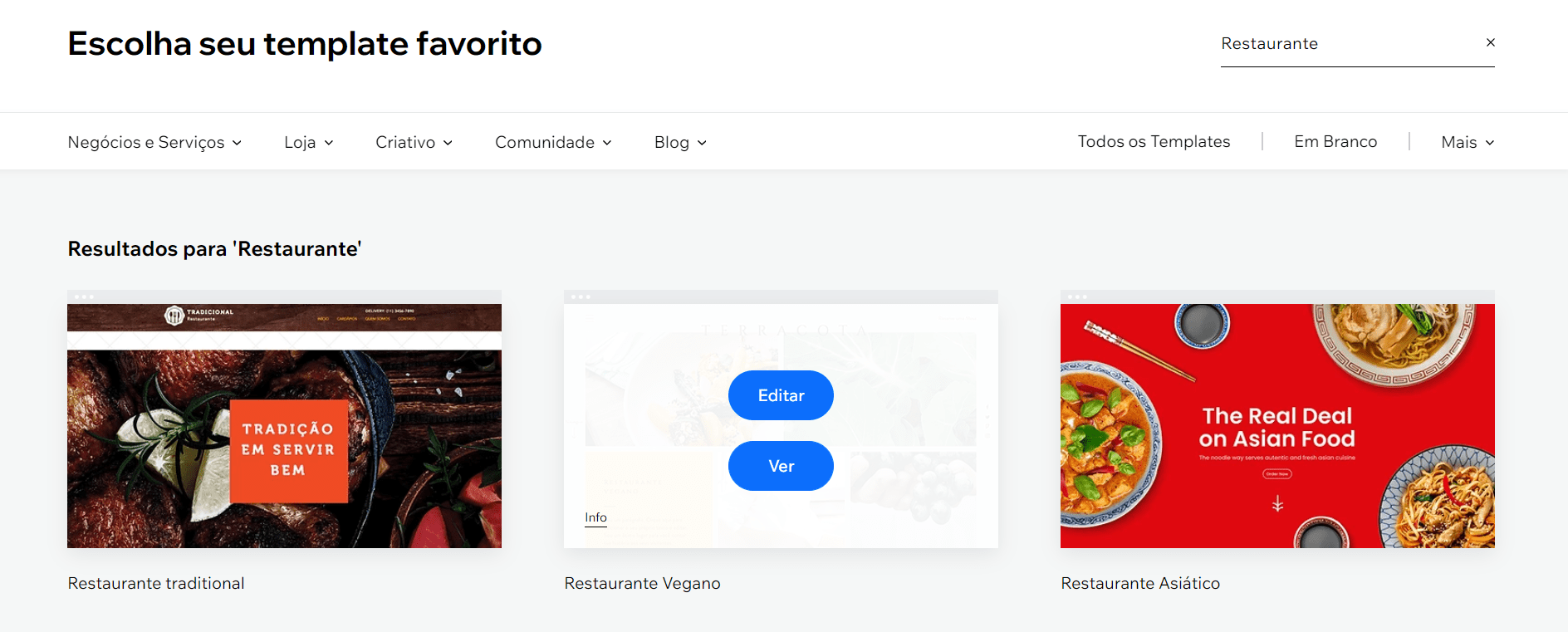
Para visualizar um template, basta passar o mouse por ele e clicar na opção “Ver”. Uma página com a visualização irá se abrir.


Depois de escolher o seu template, basta clicar no botão “Editar”. No nosso caso, optamos pelo template “Restaurante Vegano” da categoria “Restaurantes e Comida”.
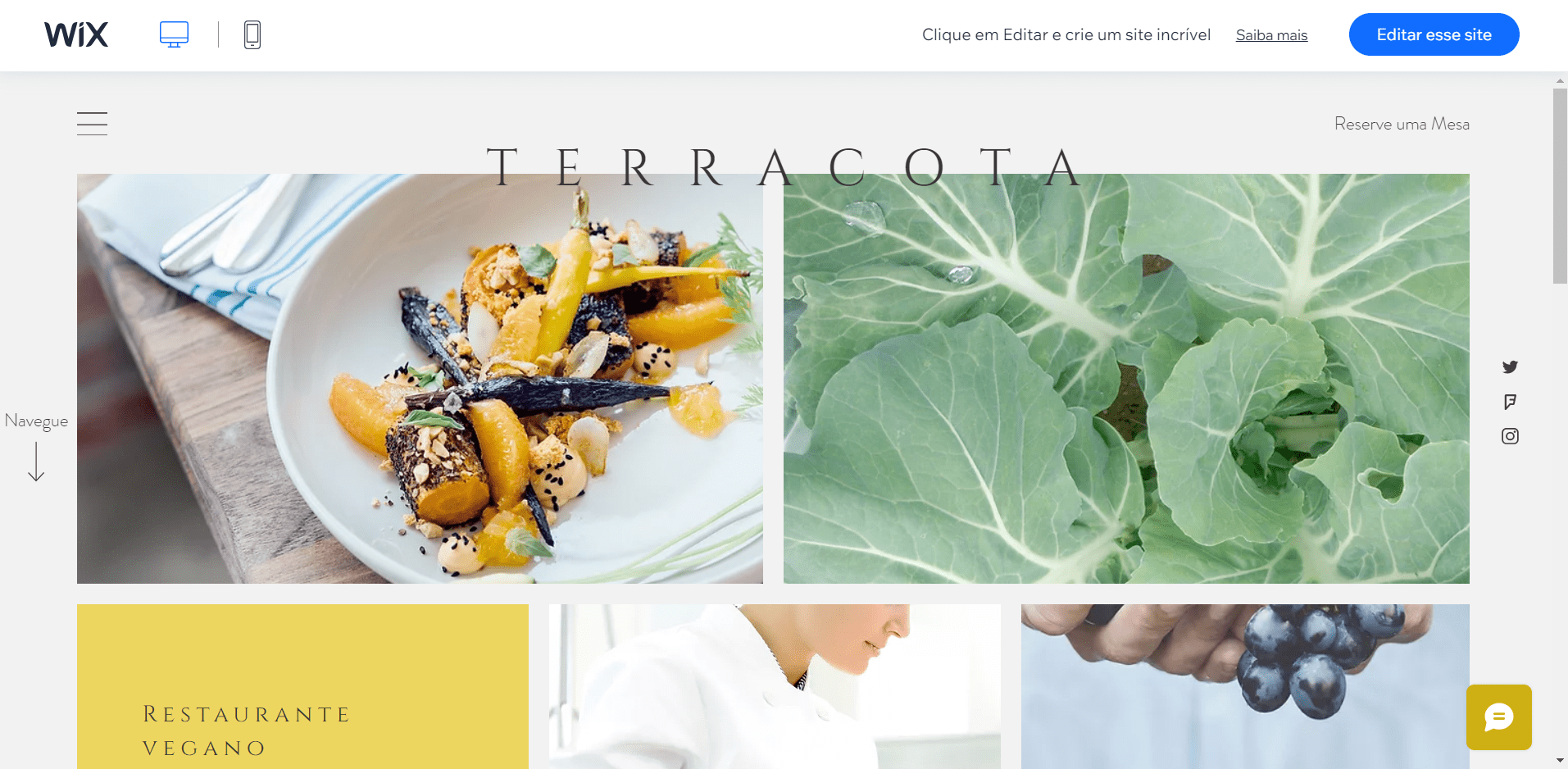
Passo 4 – Conhecer o Editor
Você será levado ao Editor da Wix, pelo qual poderá fazer alterações no seu site. Se aparecer uma pop-up informando sobre a plataforma Velo da Wix, pode clicar para ignorar – isso é algo que somente usuários avançados precisarão.
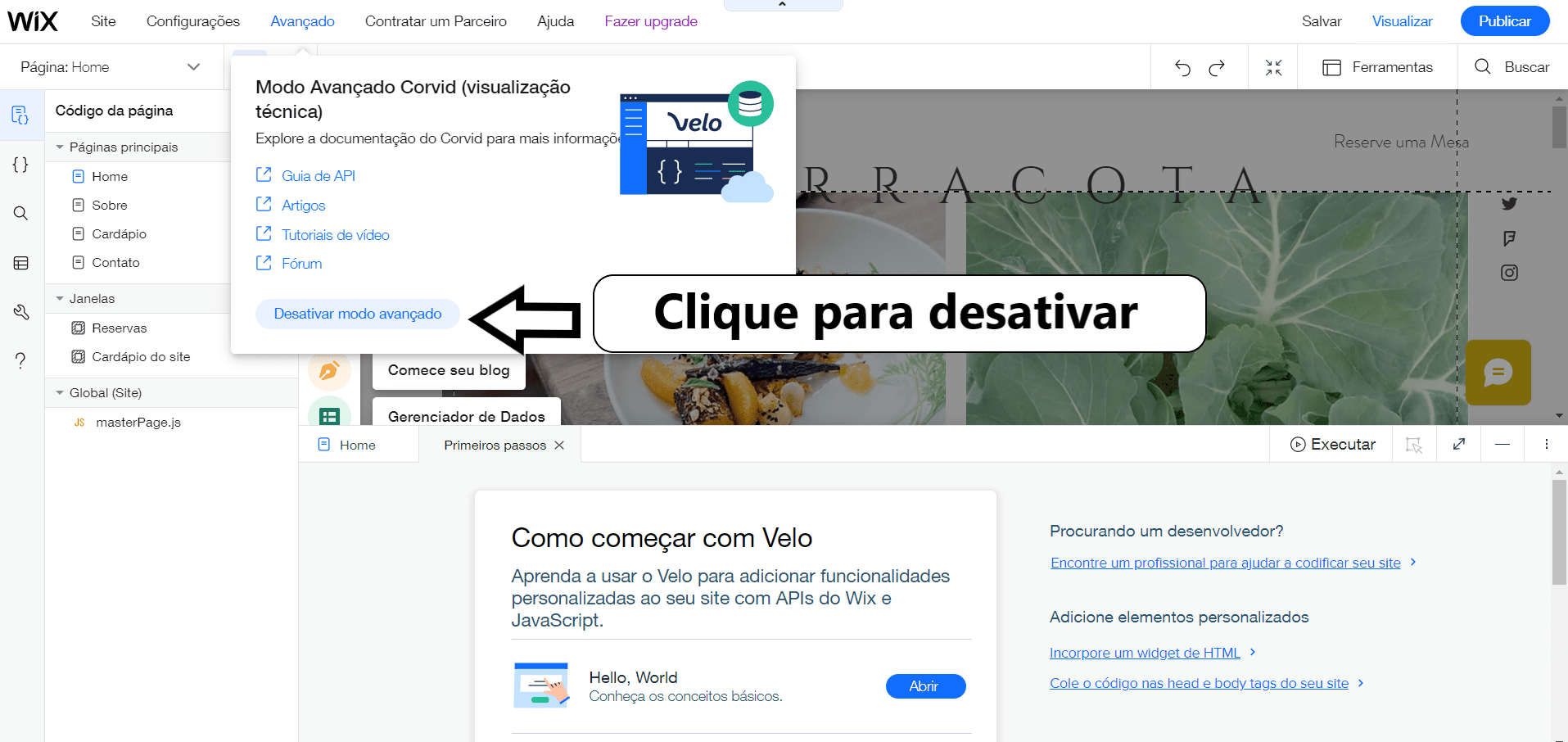
A seguir, queremos ter certeza de que o Modo Avançado está desativado, para que você não veja janelas desnecessárias (novamente, você só precisará delas se tiver que fazer mudanças no seu código). Passe o mouse sobre a opção de “Avançado” no menu superior, depois clique em “Desativar modo avançado”.

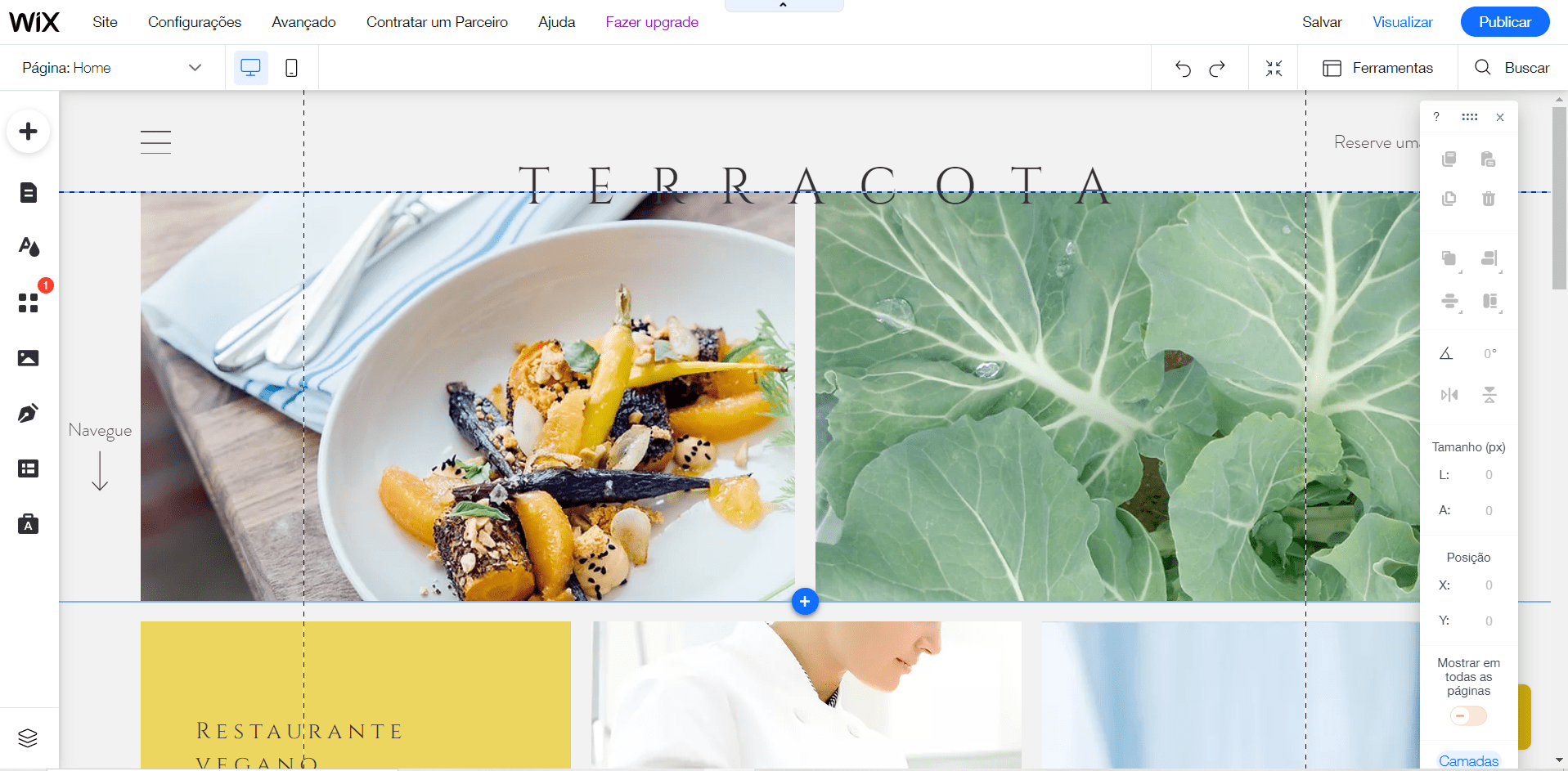
O resultado deve ser algo parecido com esse:

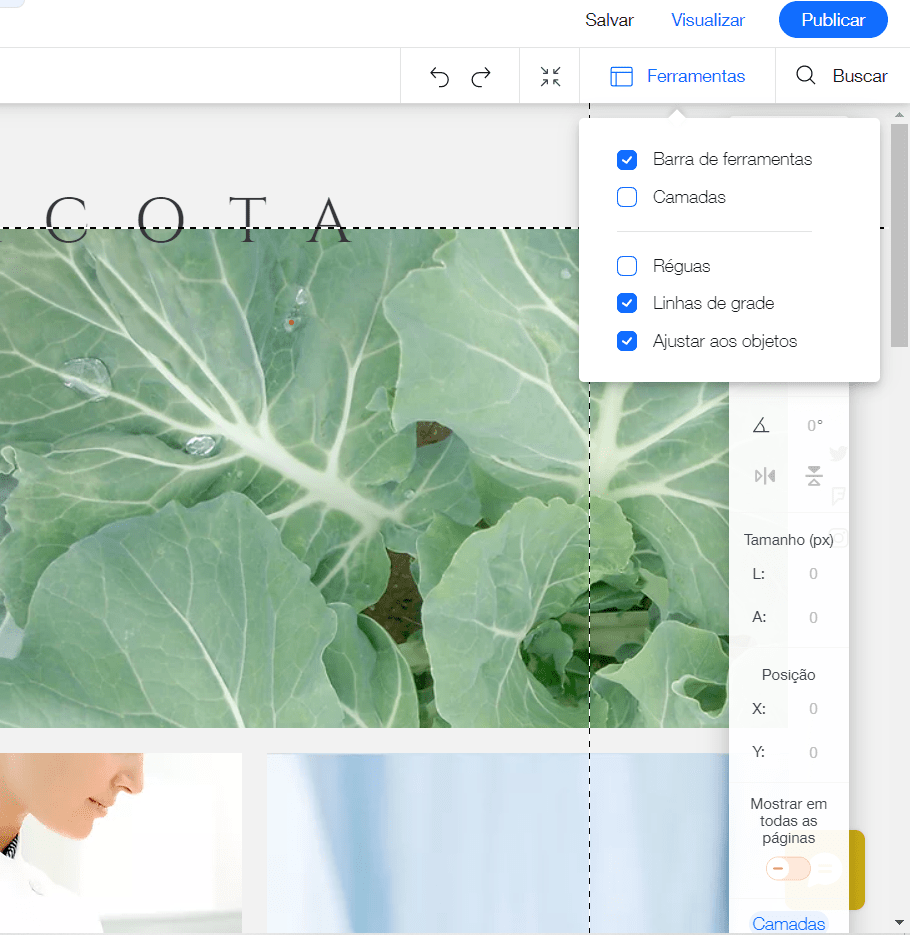
Se você não vir a barra de ferramentas à direita da tela, não se preocupe, basta clicar em “Ferramentas” no canto superior direito, e verificar se a caixa de seleção “Barra de ferramentas” está selecionada:

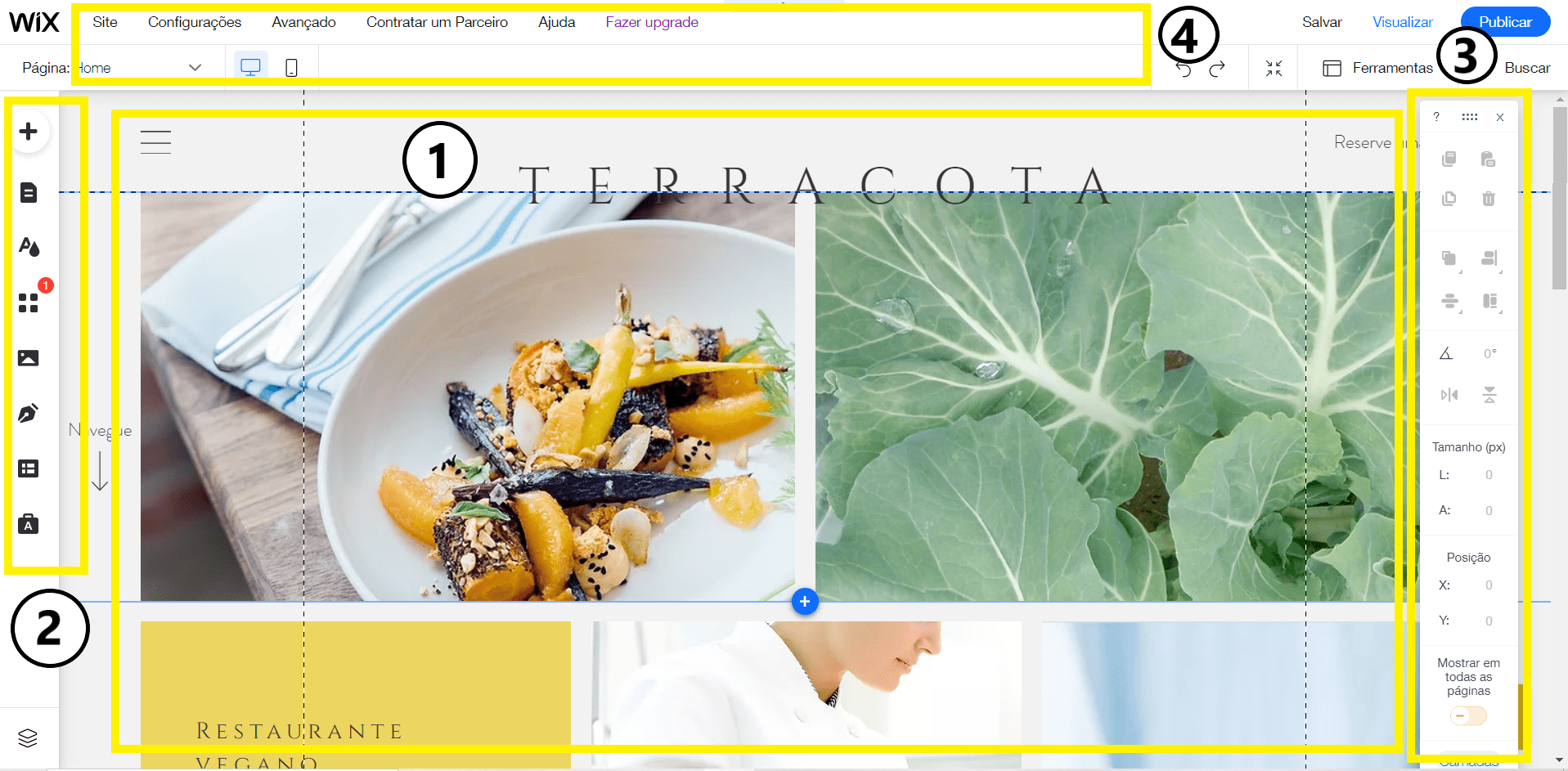
Agora, antes de mostrar como começar a fazer mudanças no seu site, vou resumir rapidamente o que você está vendo:

1. A página que você está vendo é a página inicial do seu site – bem legal, né? Todas as mudanças que você fizer no conteúdo – ou seja, mudanças no texto, imagens e seções – serão a partir dessa tela.
2. Se você quiser adicionar mais páginas ao seu site, fará isso pelo menu esquerdo. Na verdade, essa barra de ferramentas à esquerda é responsável por ajudá-lo a adicionar todos os elementos extras que você precisar no seu site – menus, mídia, formulários, blogs, aplicativos, e assim por diante. Clique em cada um dos botões para ter uma ideia de todas as diversas opções disponíveis aqui. Em breve, veremos mais de perto como usar essa seção!
3. Já a barra de ferramentas à direita ajudará você a afinar o aspecto do conteúdo do seu site – por exemplo, alinhar ou girar as imagens em suas páginas. Sinceramente, esta é provavelmente a seção que eu menos uso, pois você pode fazer muitas mudanças diretamente com o Editor (seção 1).
4. O menu superior dá acesso às funções de back-end do seu site (nome de domínio, SEO, etc.). Não é algo com o qual você tenha que se preocupar agora nesta fase, então vamos falar sobre os detalhes disso um pouco mais para frente.
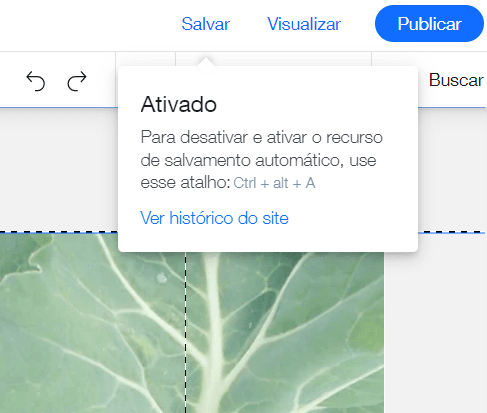
Por enquanto, o mais importante a se saber é que você pode desfazer e refazer qualquer mudança na parte superior direita desta seção, e salvá-las por lá também (embora o recurso de salvamento automático também se encarregue disso). Você também pode acessar o Histórico do seu Site para recuperar versões anteriores do site, passando o mouse sobre o link “Salvar”.

Está conseguindo acompanhar?
Maravilha! Então vamos começar a editar o seu site.
Passo 5 – Editar a sua página inicial
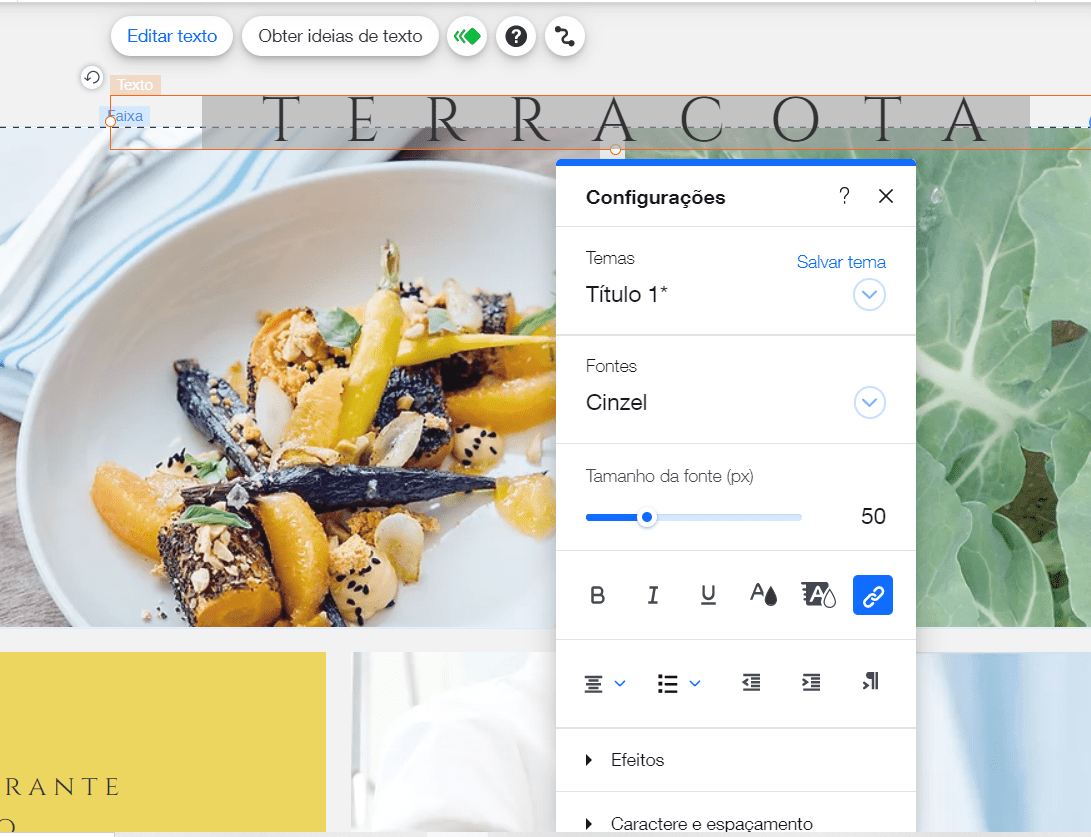
Praticamente tudo o que você vê dentro do Wix Editor – textos, imagens, fundos, etc – é editável. Tudo o que você precisa fazer é clicar duas vezes em um elemento e poderá editá-lo. Portanto, vamos começar clicando duas vezes no título principal.

Digite qualquer texto que você queira usar. Você também vai notar que uma nova janela chamada “Configurações” aparece – ao clicar nela, você pode alterar fonte, tamanho da fonte, cor e até mesmo adicionar efeitos. Então, vá em frente, divirta-se e lembre-se de que você pode desfazer as mudanças clicando na seta para trás, no menu superior.

Dica: evite usar mais de 3-4 tipos de fontes diferentes no seu site. Certifique-se de usar sempre os formatos padrão “Título 1,2,3”, etc. para evitar inconsistências no seu design.
Você também pode editar qualquer texto abaixo do título principal exatamente da mesma forma. Se houver alguma caixa de texto que você queira excluir, basta clicar no elemento e clicar no botão “Delete” no seu teclado (ou no ícone da lixeira na barra de ferramentas à direita).


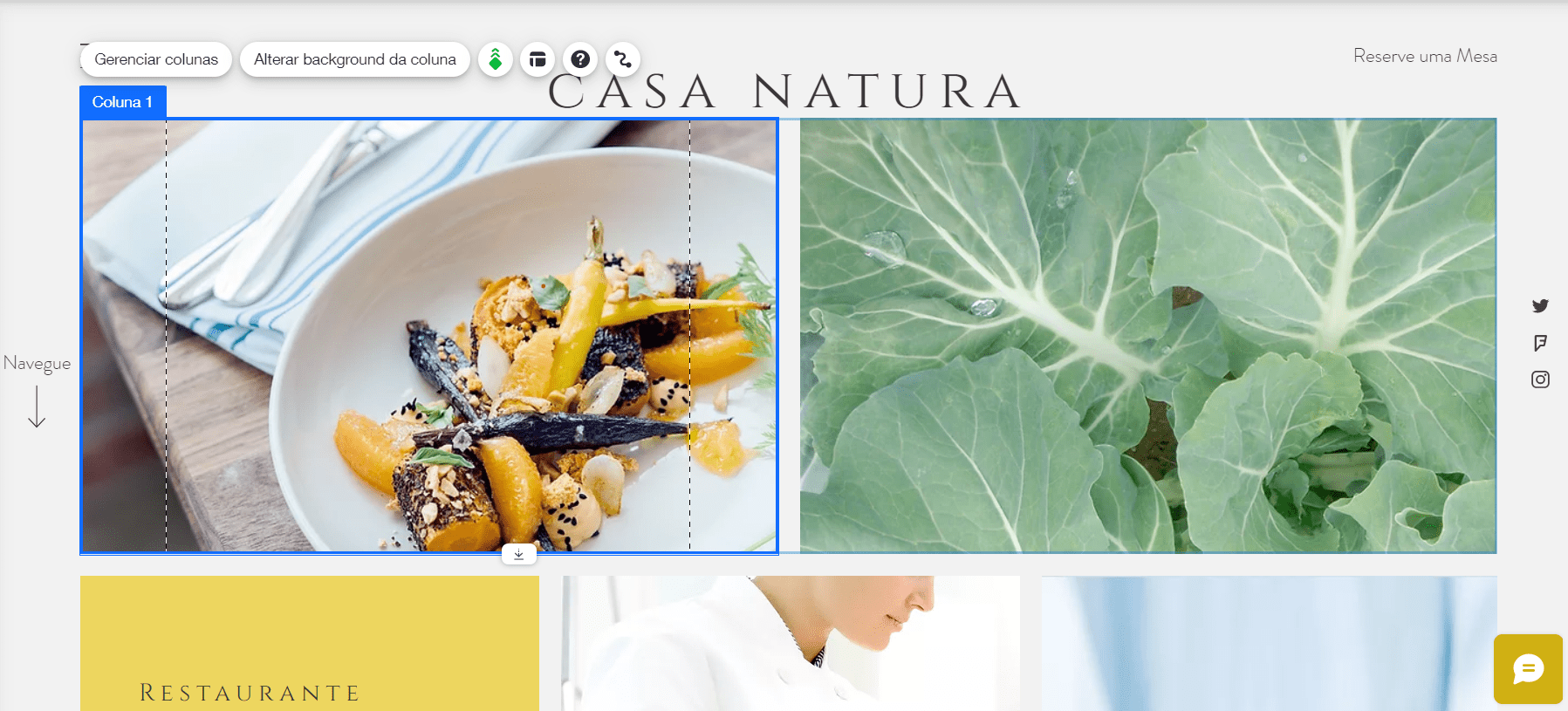
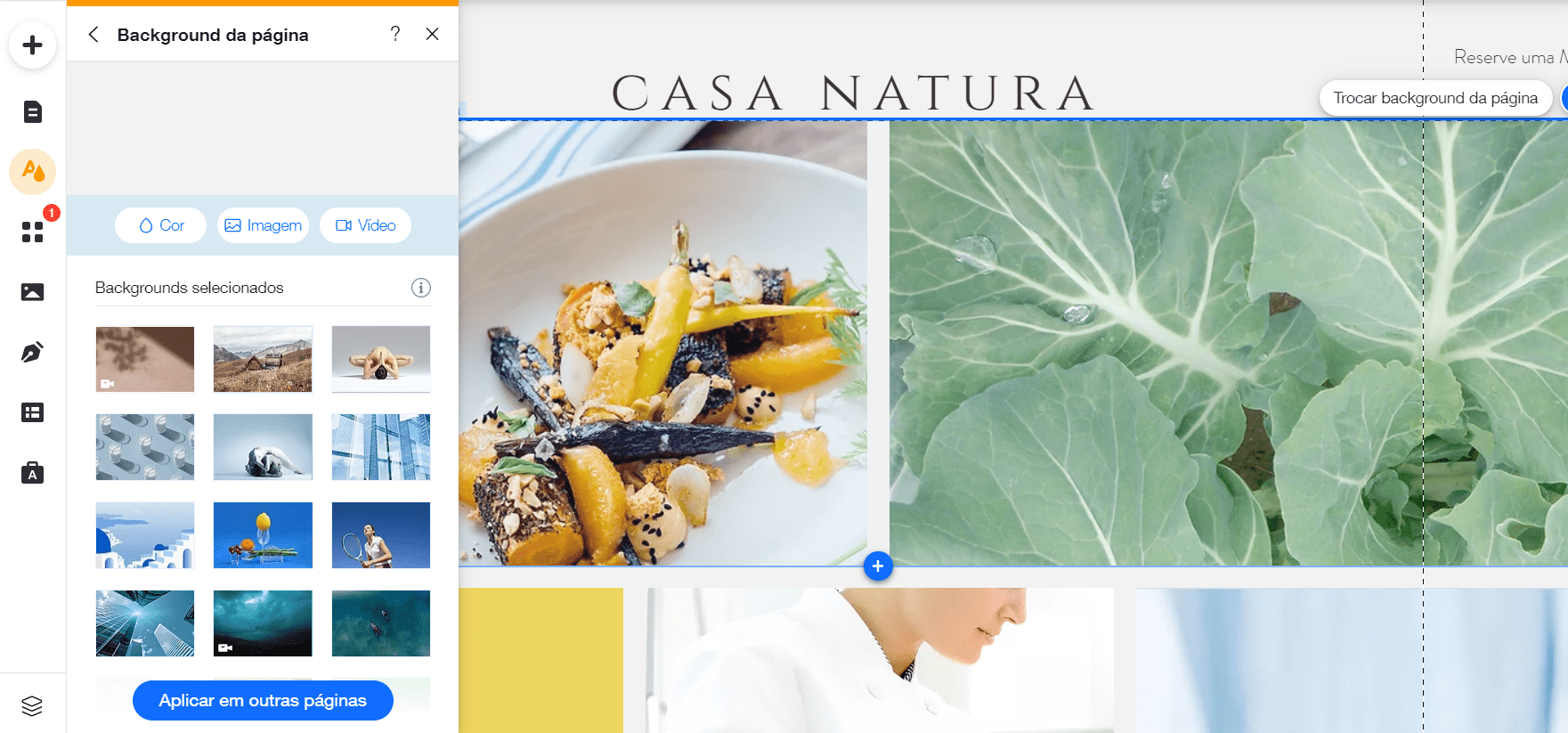
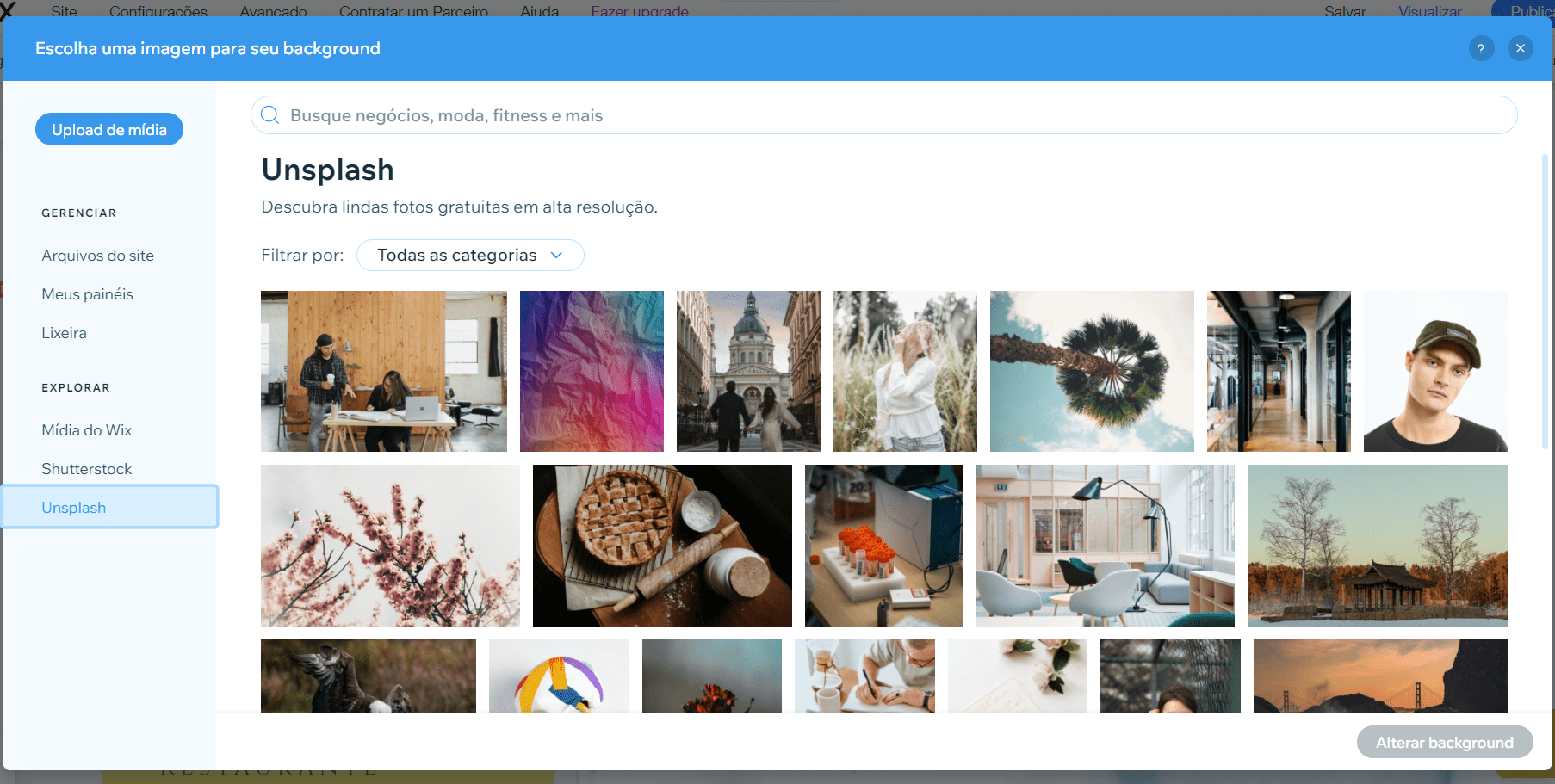
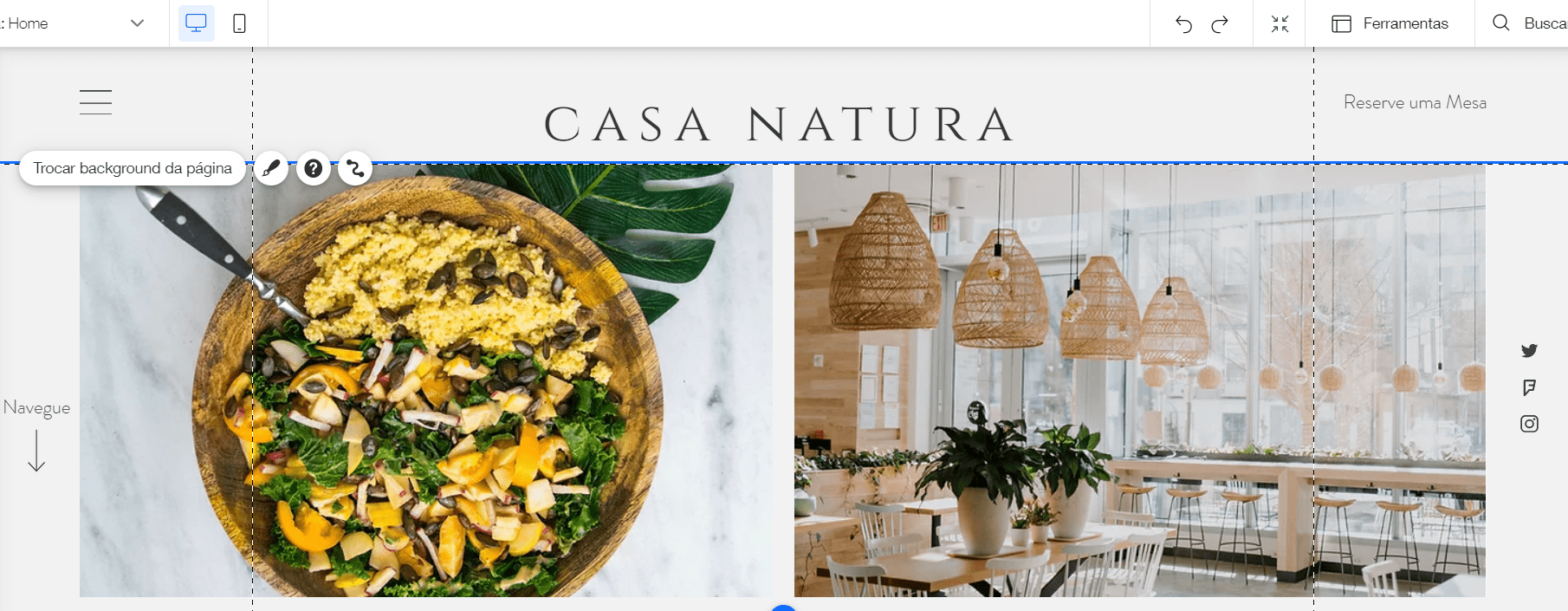
Até aqui, beleza! Mas e se você quiser mudar a imagem de fundo, ou a imagem de uma coluna? Fácil: é só clicar em qualquer lugar da imagem que quer trocar, e você verá um botão pop-up com o texto “Trocar background da página” ou, no nosso caso, “Alterar background da coluna”. Clique e você terá opções para substituir a imagem de fundo atual por um bloco de cores, nova imagem ou, até mesmo, um vídeo.

Clicando em “Imagem”, você pode optar por carregar sua própria imagem, ou selecionar uma imagem da biblioteca da Wix, Unsplash ou Shutterstock (as duas primeiras opções são gratuitas).

Depois de selecionar nossa(s) foto(s), a nossa página inicial está assim:

Ficando bonito! Vamos rolar para baixo para continuar fazendo mudanças na página inicial.
Passo 6 – Excluir, adicionar e editar seções na sua página inicial
Ao rolar para baixo, você pode perceber que deseja manter algumas das seções horizontais no seu template, mas excluir ou alterar outras. Isso é totalmente normal.
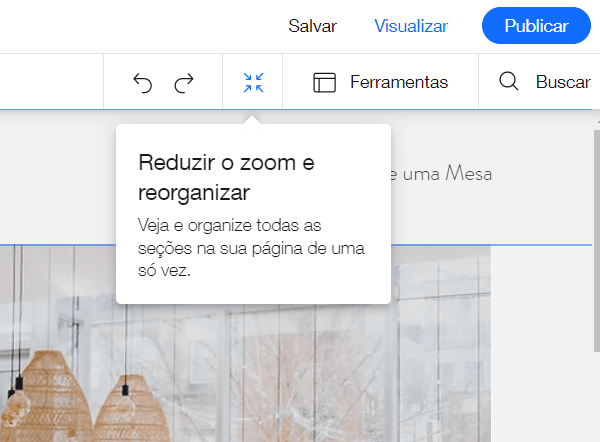
Comecemos pelo mais fácil, então: deletar seções (ou “Faixas”, como a Wix chama). Na barra de ferramentas superior, clique no botão “Reduzir o zoom e reorganizar”:

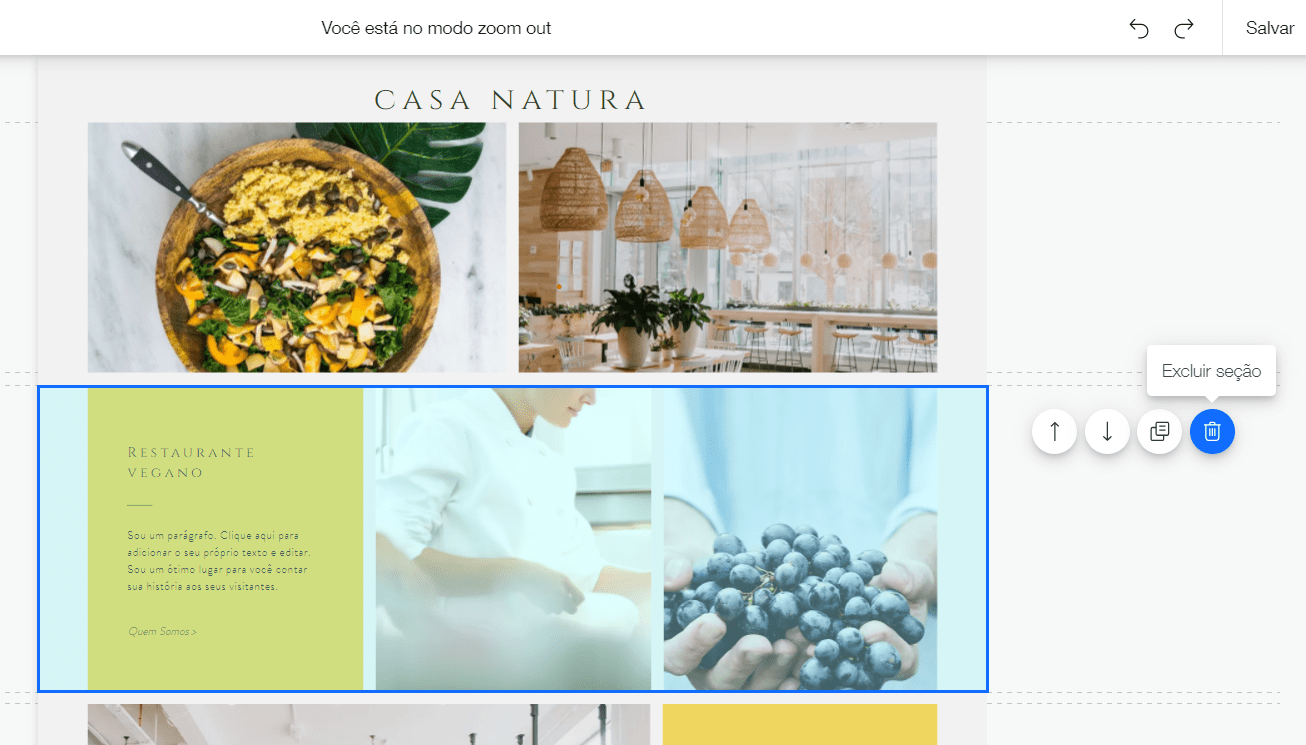
Isso fará você ter uma visão geral e reduzida do seu site. Clique então na faixa que deseja excluir. A faixa será destacada por uma borda azul. Em seguida, para excluí-la, basta clicar no ícone da lixeira à direita da seção.

Você também pode reorganizar as seções clicando nos ícones de seta ao lado delas, movendo-as para cima ou para baixo na página.
Mas e se quiser adicionar novas seções? Bom, é aí que o menu à esquerda entra em ação.
Primeiro, clique no botão verde “Sair do modo” no canto superior direito da tela, para voltar ao Editor.
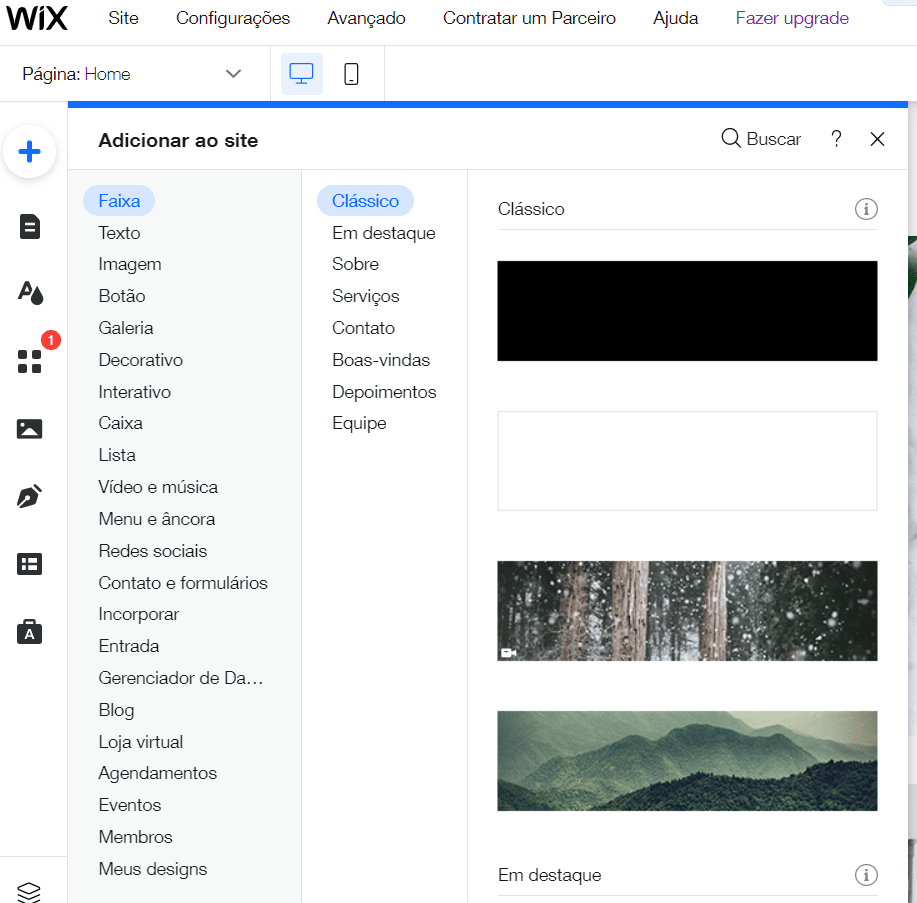
Na barra de ferramentas à esquerda, clique no botão com o ícone “+” (“Adicionar”). Você verá uma lista enorme de opções com todos os diferentes elementos que pode adicionar à sua página: texto, imagens, botões e assim por diante.
Por exemplo, você pode querer acrescentar uma nova “Faixa” para substituir aquela que acabou de apagar. Essa faixa vai funcionar como um recipiente para o conteúdo (texto, imagens, etc.) que você deseja adicionar a essa seção. Escolha entre uma faixa “Clássica” (vazia), ou uma que já tenha conteúdo nela – uma faixa “Sobre nós” ou “Depoimentos”, por exemplo. Depois, basta clicar nela e arrastá-la para onde você quiser na página.

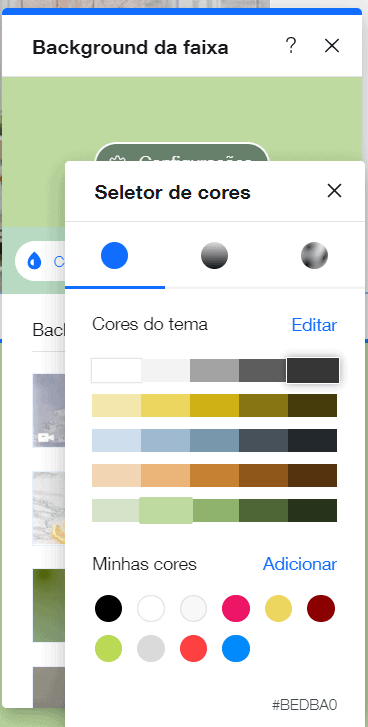
No nosso caso, acrescentaremos uma faixa “Clássica” e depois mudaremos a cor de fundo para que ela se enquadre no tema do nosso site. Faremos isso da mesma forma que mudamos o fundo no Passo 5: foi só selecionar a faixa, clicar no botão “Background da faixa”, e depois clicar na opção “Cor” para mudar para verde.

Agora, vamos brincar de adicionar conteúdo. Minha melhor sugestão seria explorar todas as opções disponíveis no ícone “+”, adicionando diferentes elementos à sua nova faixa. Novamente: lembre-se que você pode desfazer qualquer mudança que não queira manter.

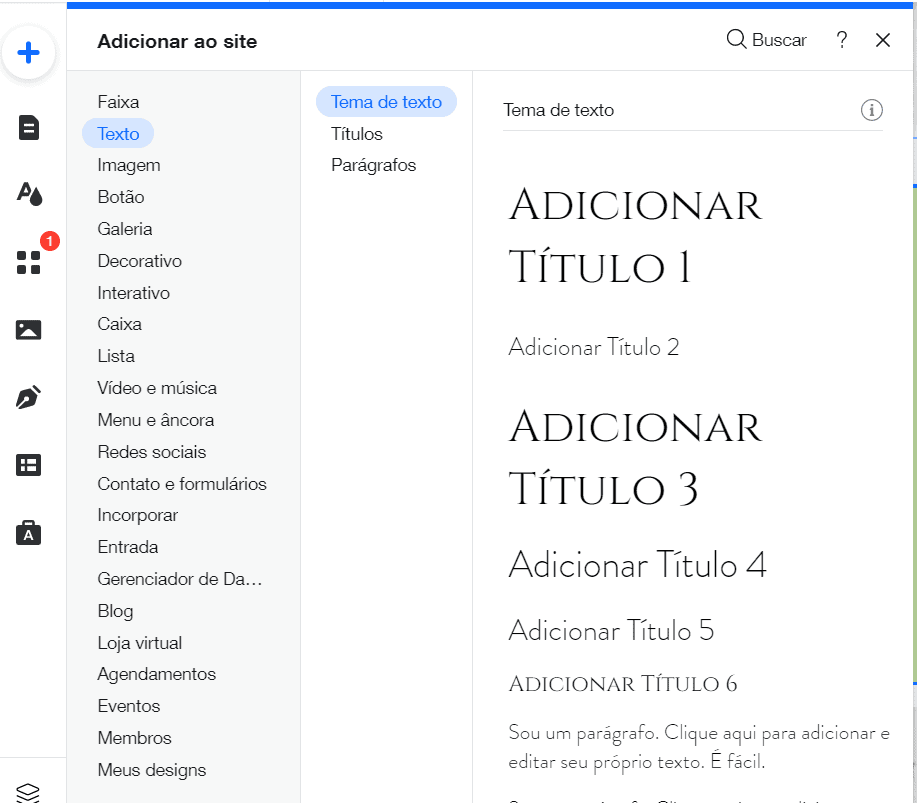
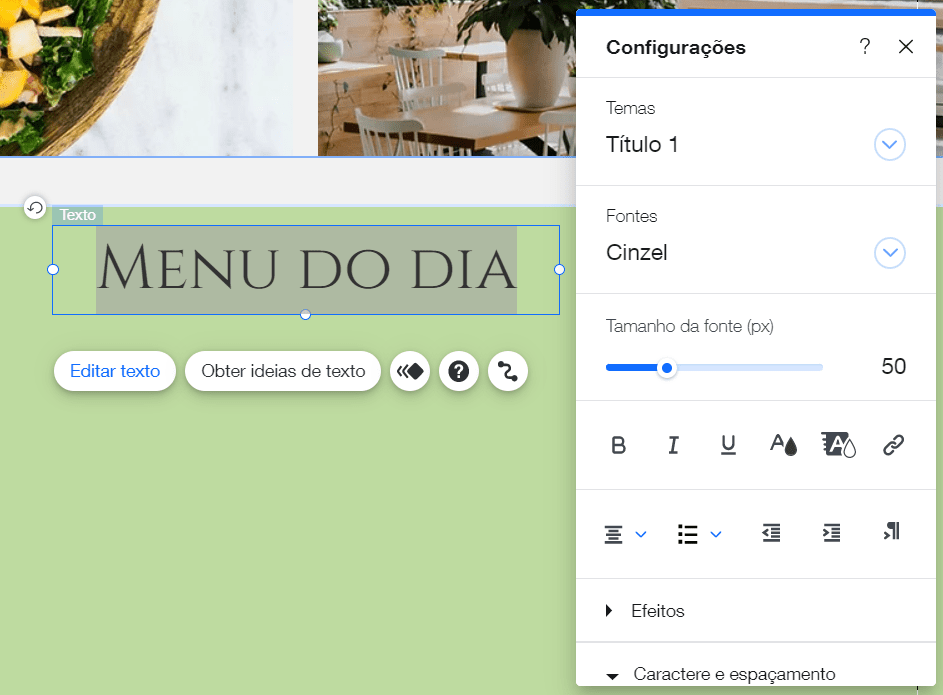
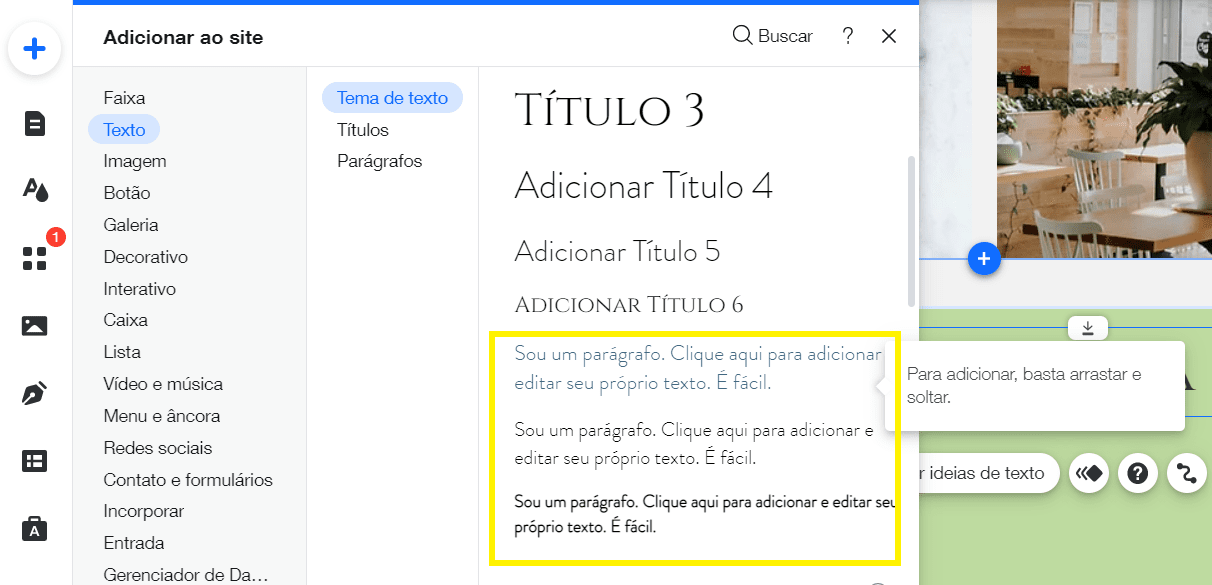
Por exemplo, se você quiser adicionar um título e um texto à sua faixa, pode fazer isso adicionando primeiro o “Título 1”. Arraste-o para onde você deseja que ele seja posicionado na página e depois clique duas vezes para alterar o texto.

Para acrescentar texto embaixo desse título, repita o mesmo processo – mas desta vez, em vez de escolher “Título”, escolha uma das opções de texto “Parágrafo”.

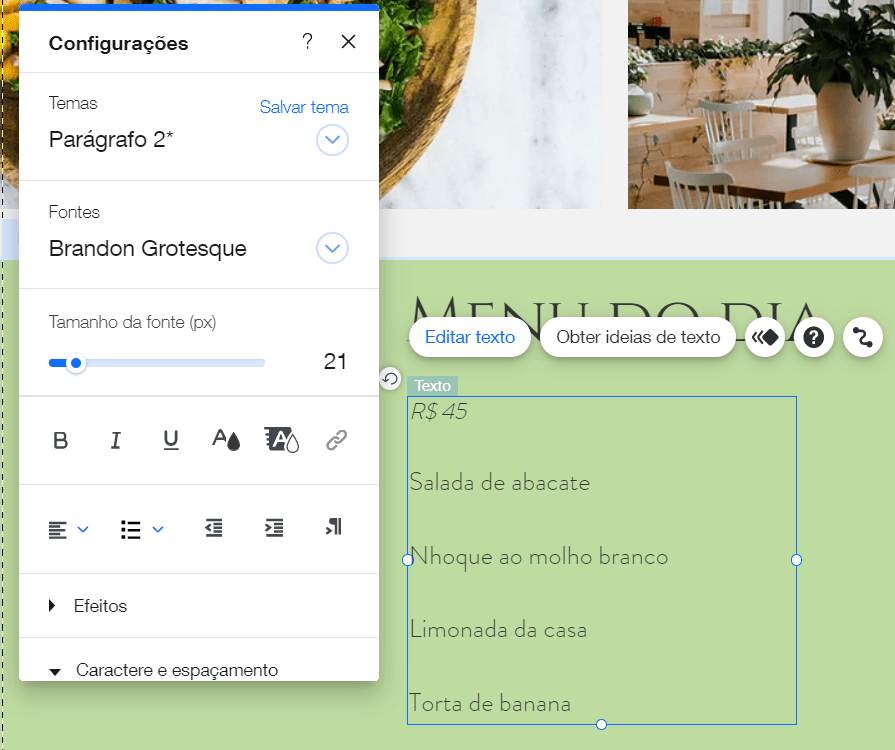
De novo, arraste a caixa de texto para posicionar como preferir, e clique duas vezes para alterar o texto. Lembre-se de que você pode mudar a fonte, as cores e o estilo ao seu gosto, usando as opções da caixa “Configurações”.

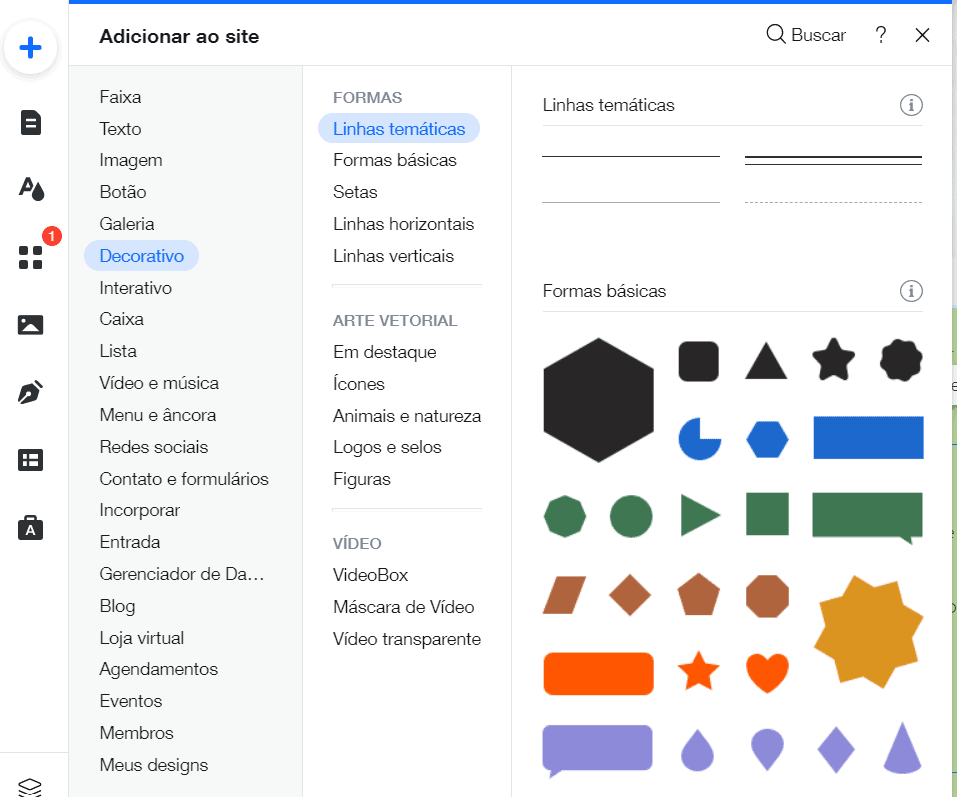
Nada mal até aqui, vai! Mas e se você quiser adicionar outros elementos? Por exemplo, uma forma, para usar como pano de fundo do texto? Sem problemas: você pode fazer isso do mesmo jeito, clicando no botão “+” na barra de ferramentas à esquerda. Desta vez, vá para a opção “Decorativo”.

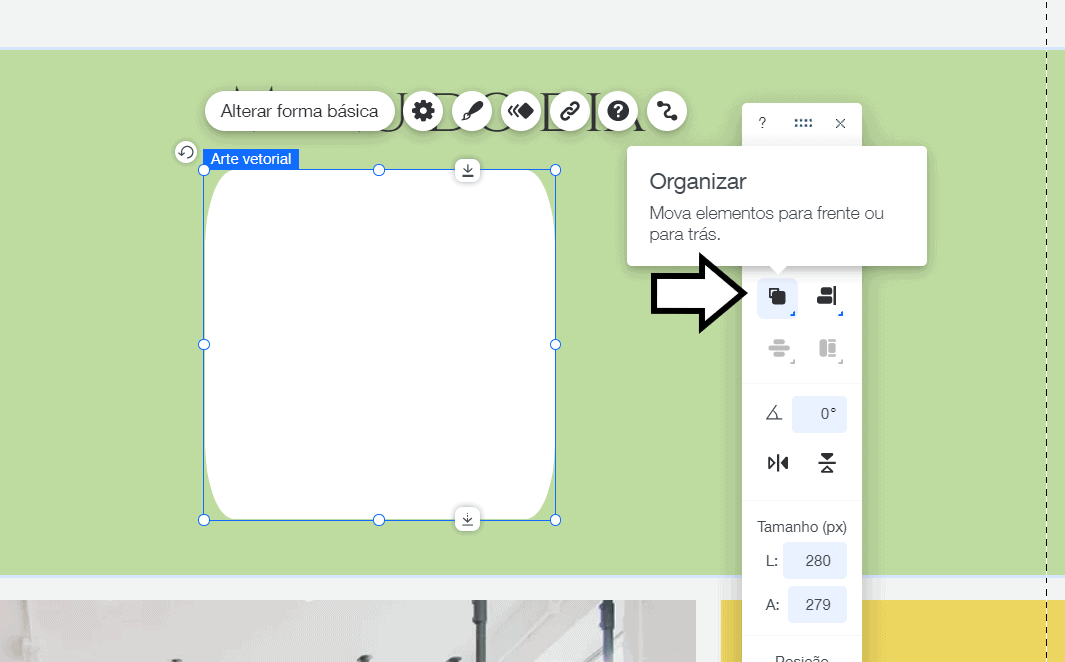
Selecione a forma que você quer, e posicione-a onde desejar na página. Se ela estiver cobrindo o texto (em vez de ficar atrás dele como fundo), basta clicar no ícone “Organizar” na barra de ferramentas à direita, e selecionar “Mover para trás”.

Agora está ainda melhor!

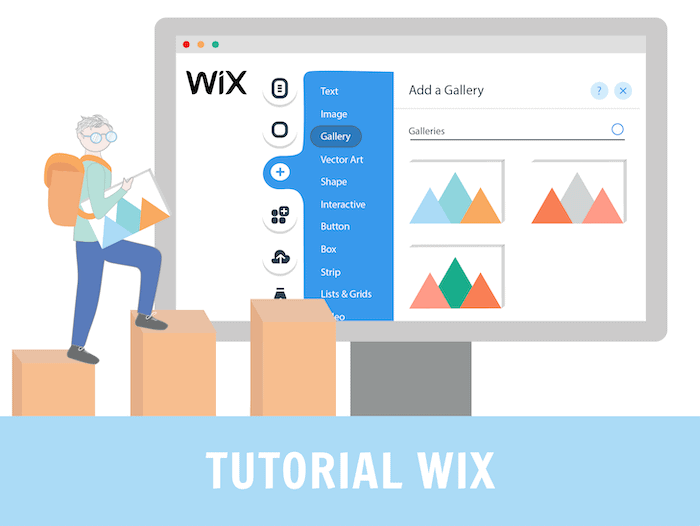
Passo 7 – Adicionar uma galeria de imagem
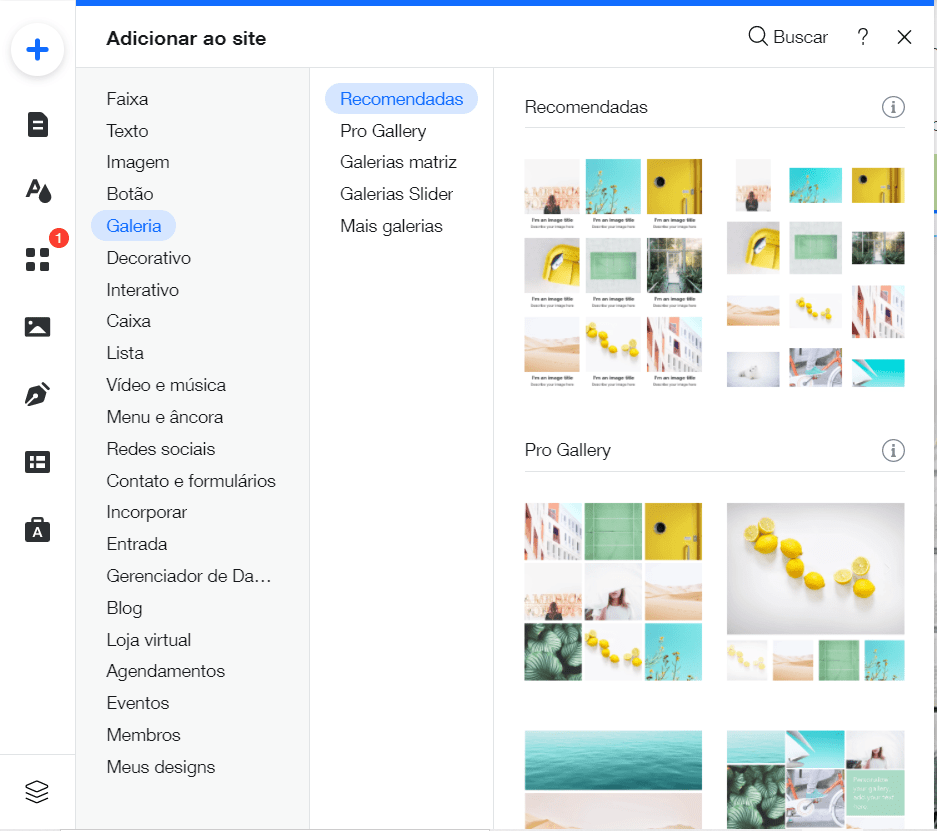
Se você quiser incluir uma galeria de imagens na sua página, isso pode ser feito facilmente. De novo, na barra de ferramentas à esquerda, clique no botão “+” e selecione “Galeria”. Você terá diversas opções de galeria à escolha:

Basta selecionar a que você prefere e posicioná-la como quiser na página (se precisar dar mais espaço para ela, lembre-se que é possível arrastar as faixas/seções mais para baixo).
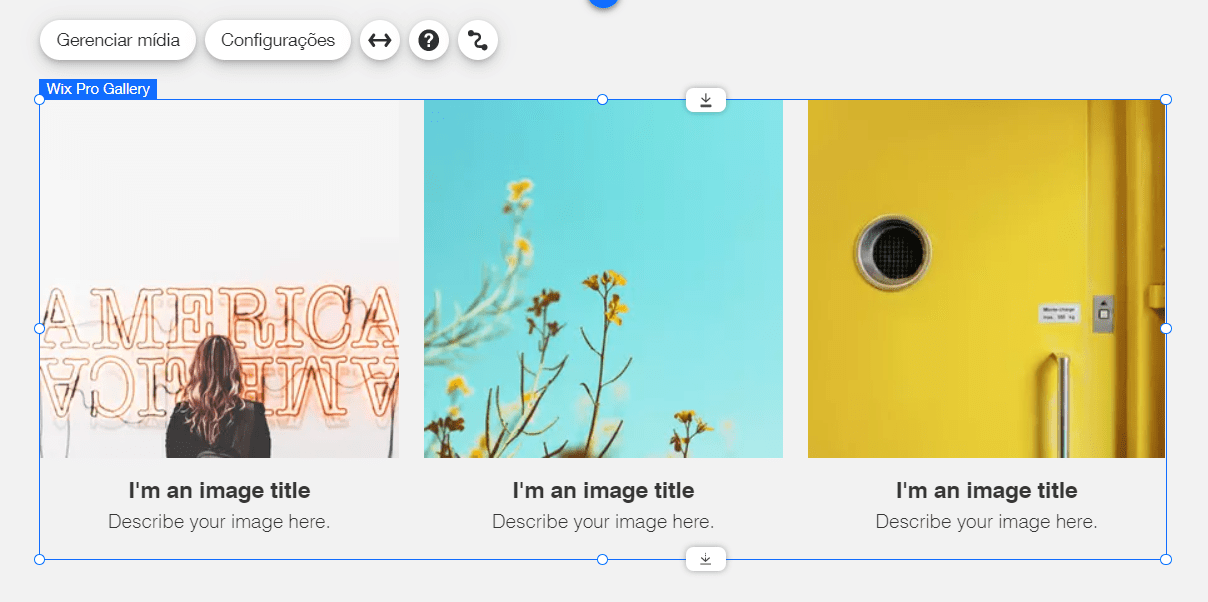
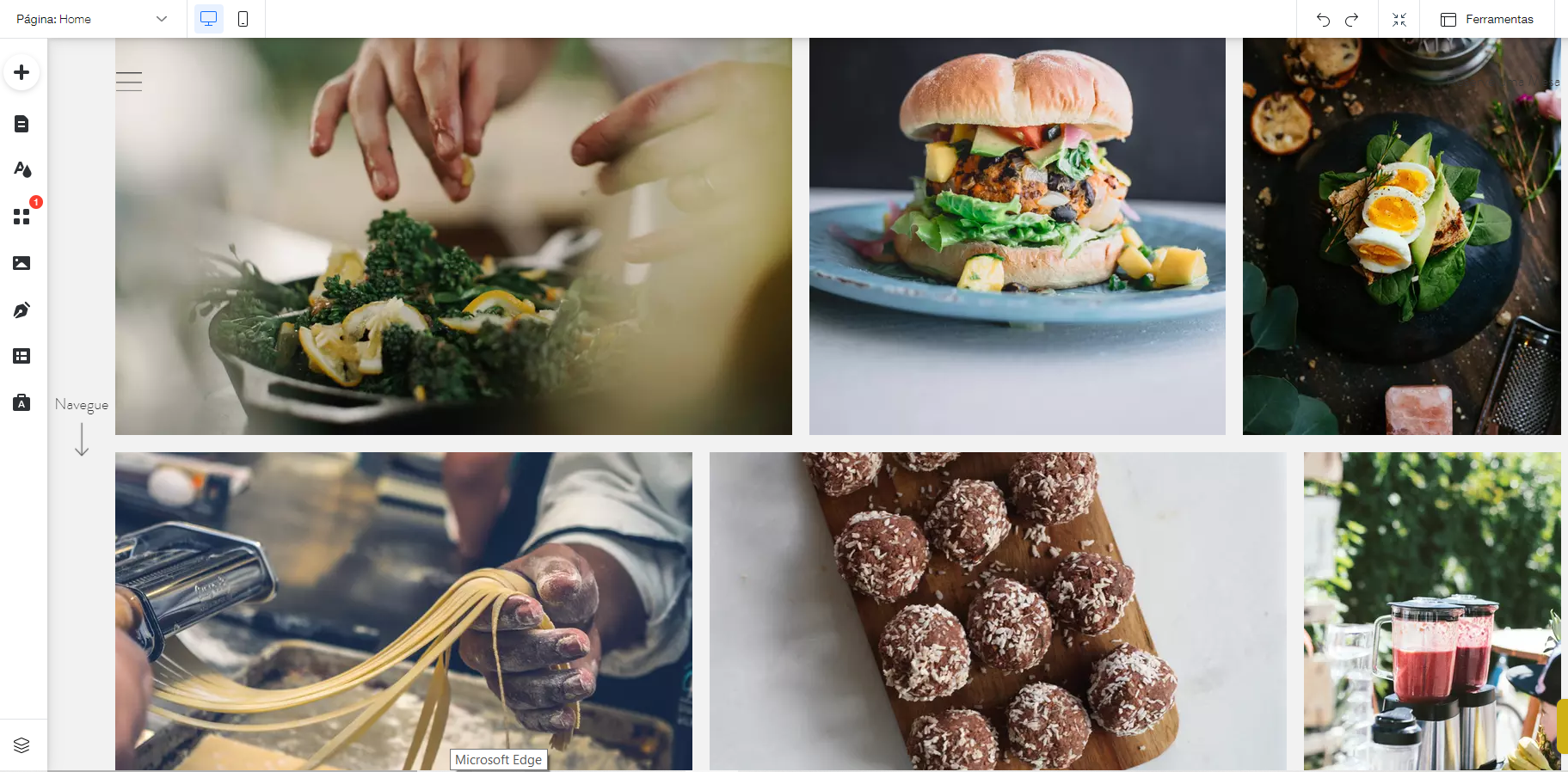
Se o seu template já tiver uma galeria de imagens, tudo o que você precisará fazer é clicar na galeria para selecioná-la. Você verá então algumas opções de edição, incluindo “Gerenciar mídia” e “Configurações”’:

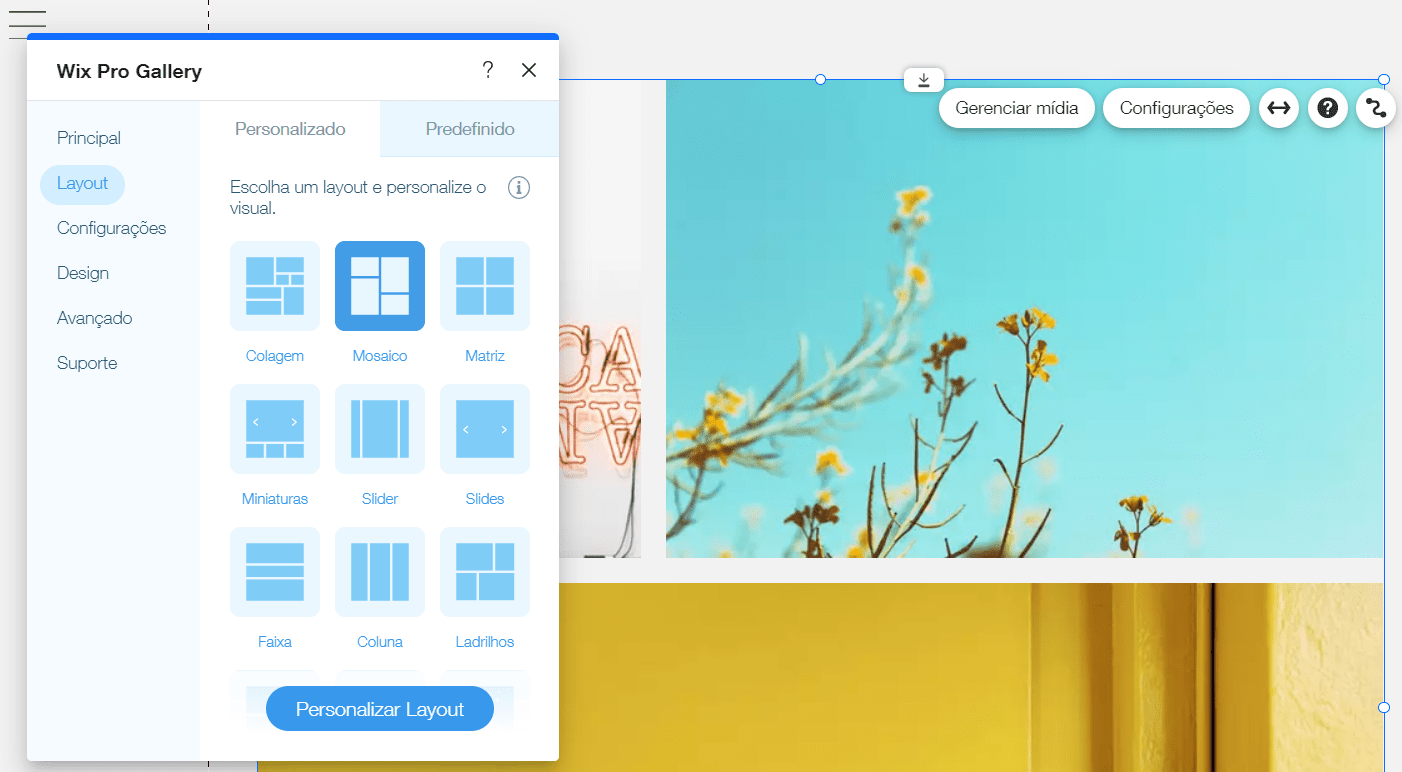
Escolher “Configurações” permitirá a você mudar o layout de exibição da galeria, portanto, se preferir outro layout, vá em frente e selecione essa opção:

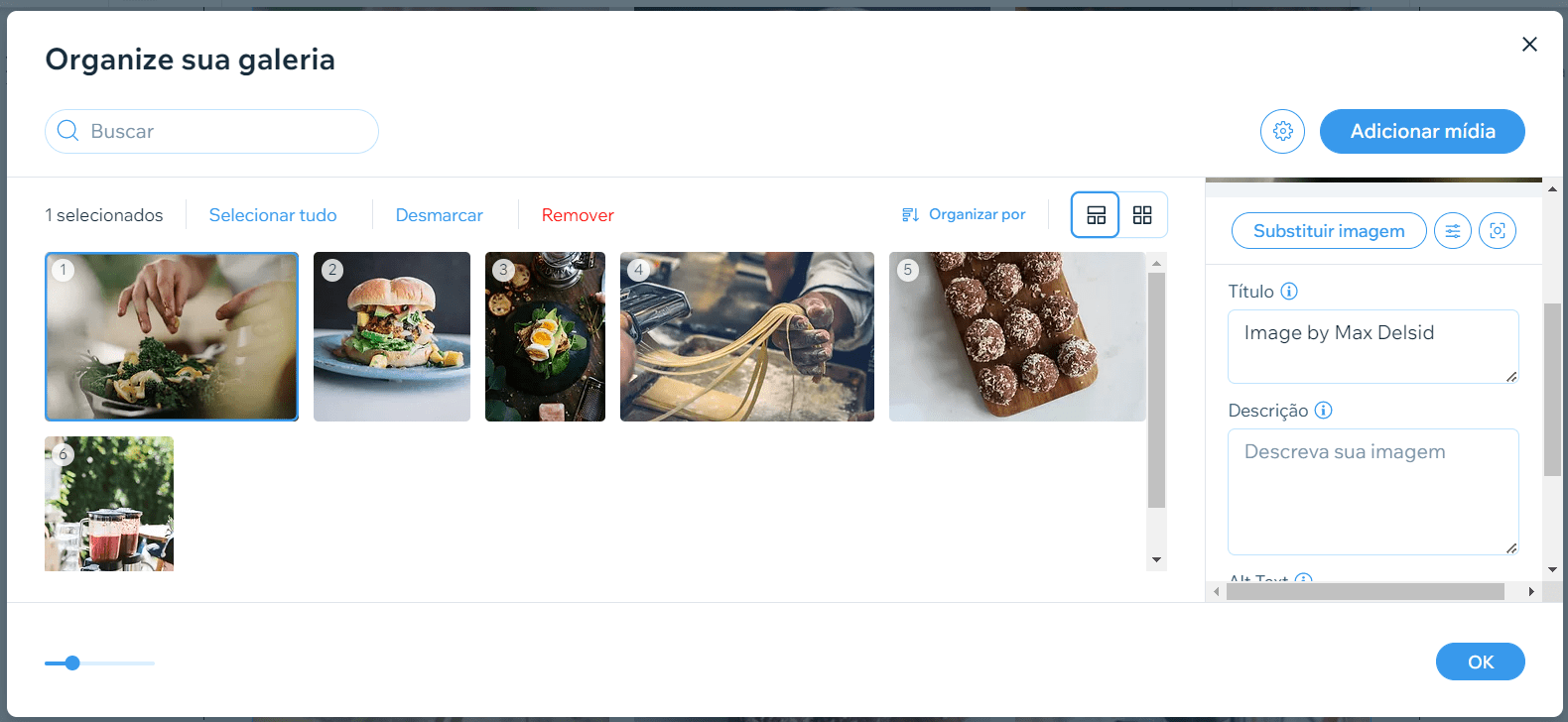
Em seguida, você pode adicionar suas próprias imagens selecionando “Gerenciar mídia”. Delete todas as imagens atuais e clique em “Adicionar mídia” para carregar as suas, ou selecione algumas da biblioteca de fotos da Wix.

Nesta mesma janela, você também pode editar o título e a descrição de cada uma das suas imagens (eles não serão visíveis no seu site, mas são eficientes para o SEO), bem como adicionar links (se quiser).
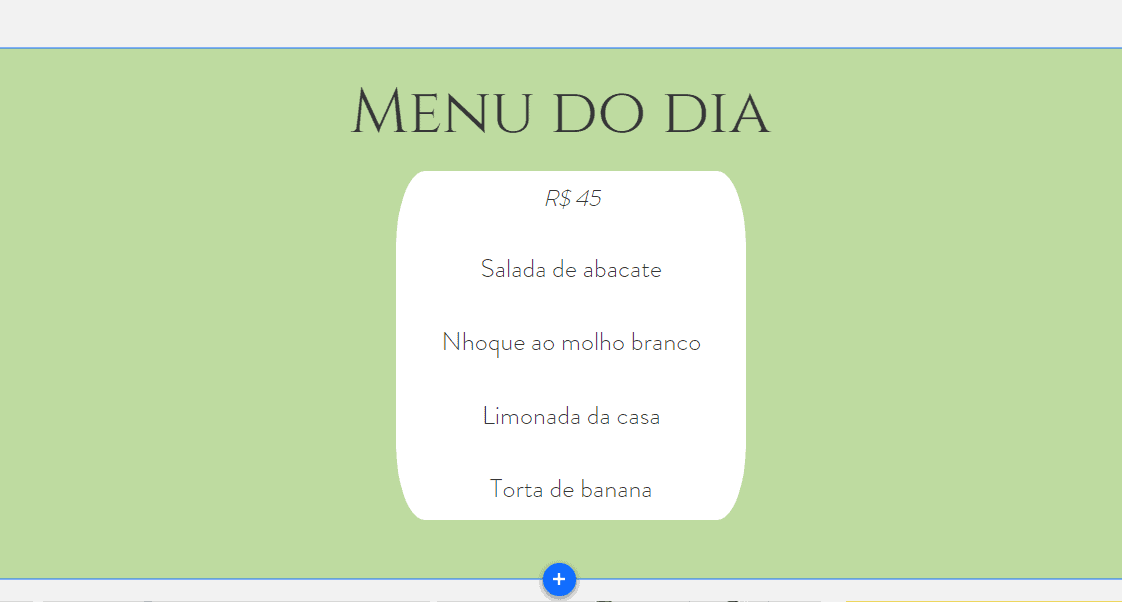
Aqui está o produto final:

Passo 8 – Adicionar um formulário de contato
Um formulário de contato é parte essencial da maioria dos sites. Embora você possa adicionar um formulário de contato em uma página à parte, vou mostrar aqui como adicionar um à sua página inicial.
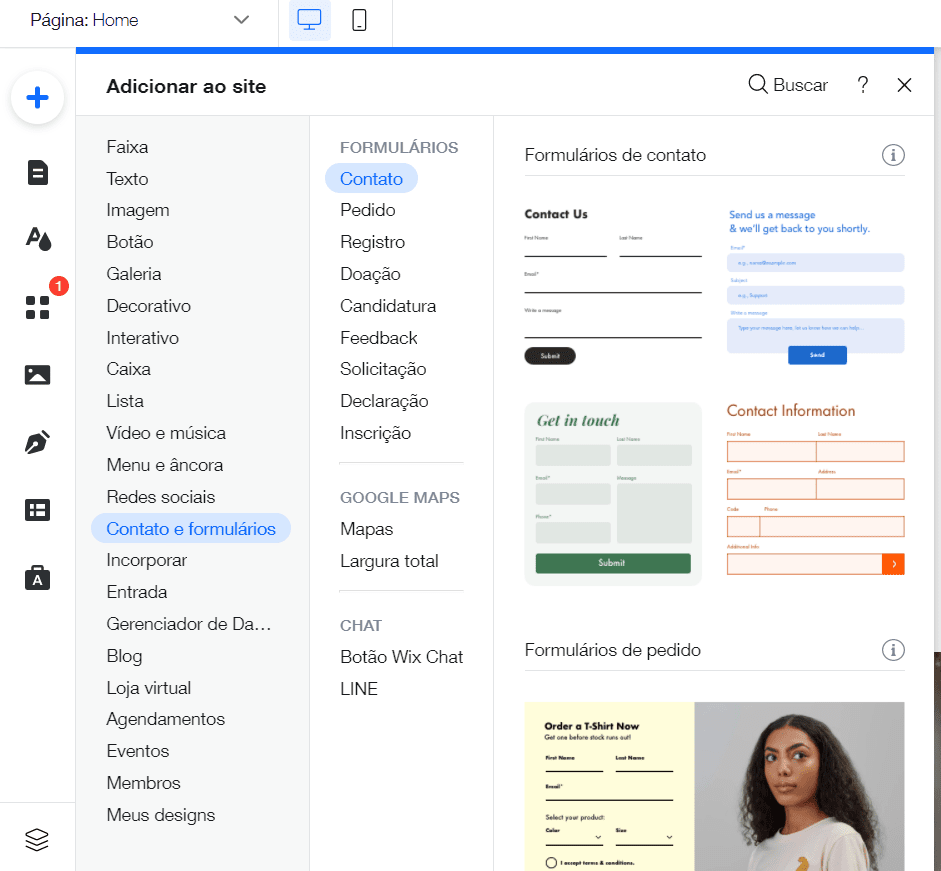
Novamente, pela barra de ferramentas à esquerda, clique no botão “+”. Selecione “Contato e Formulários” e escolha o formulário que você deseja incluir (não se preocupe, todos os campos e estilos podem ser alterados – vou ensinar na sequência).

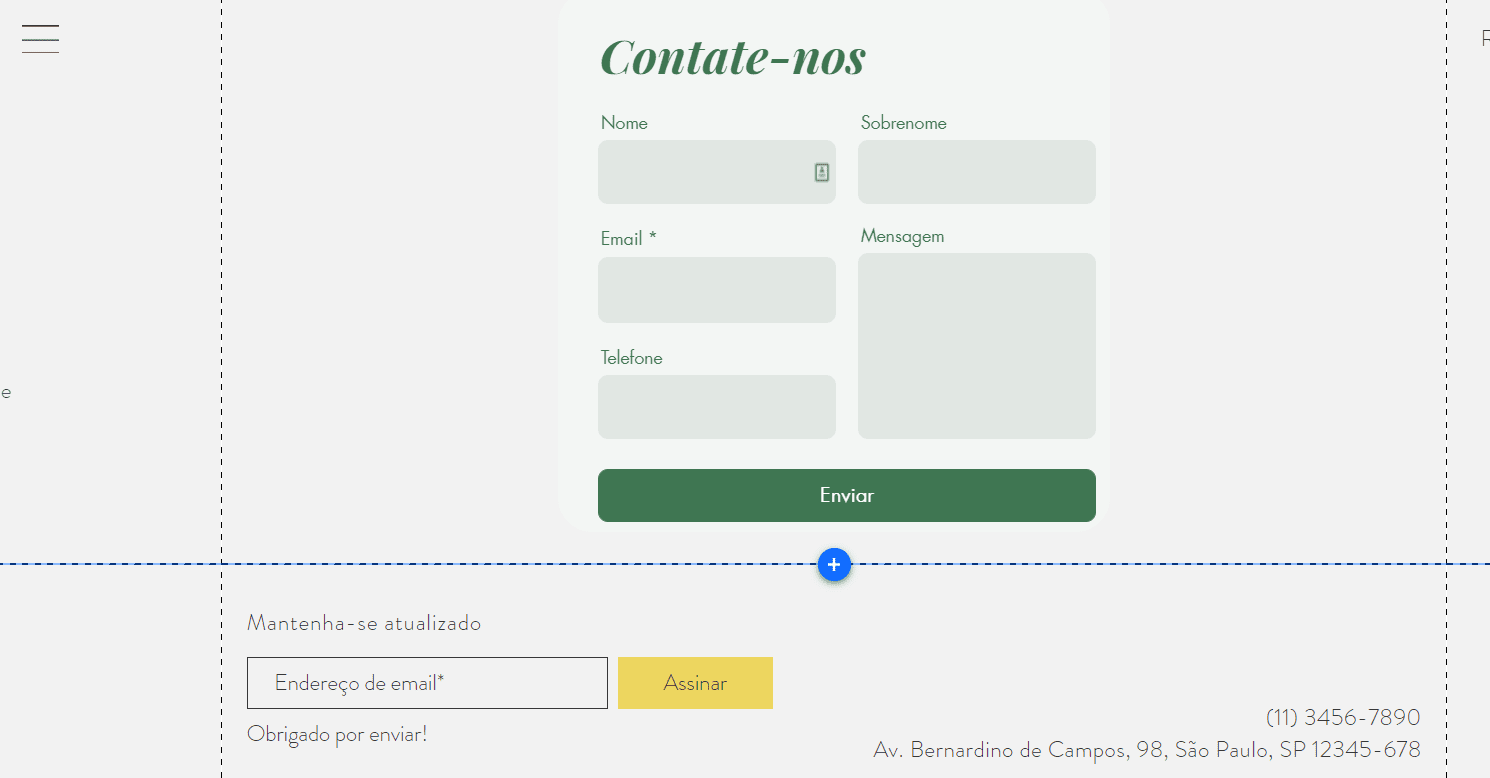
Posicione o seu formulário como você desejar na página. No nosso caso, queremos bem lá embaixo na página, logo acima do rodapé:

Vamos mudar primeiro os campos no nosso formulário. Queremos que os clientes possam fazer pedidos por meio desse formulário, e sendo assim, vamos acrescentar alguns campos extras nele.
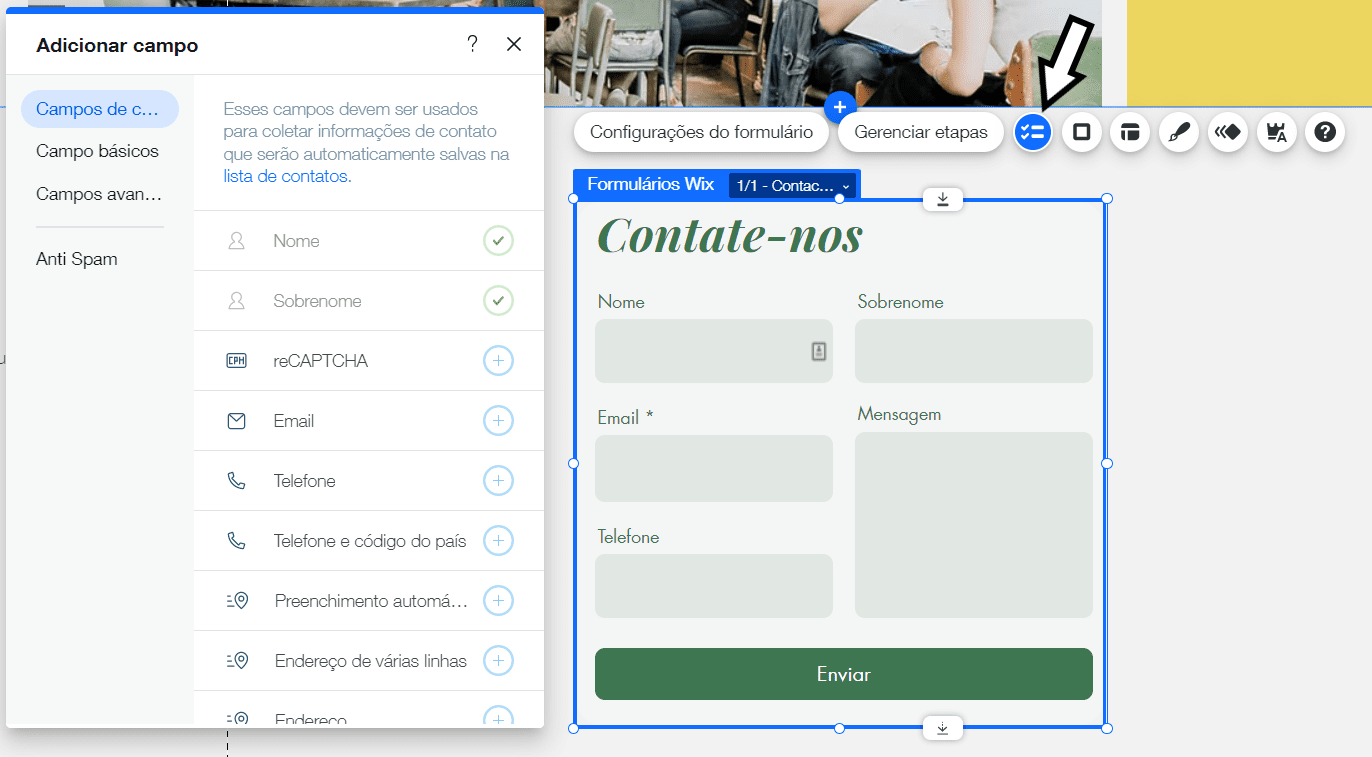
Clique no formulário e, em seguida, no botão “Adicionar campo” que aparece. Depois, escolhao tipo de campo que quer adicionar:

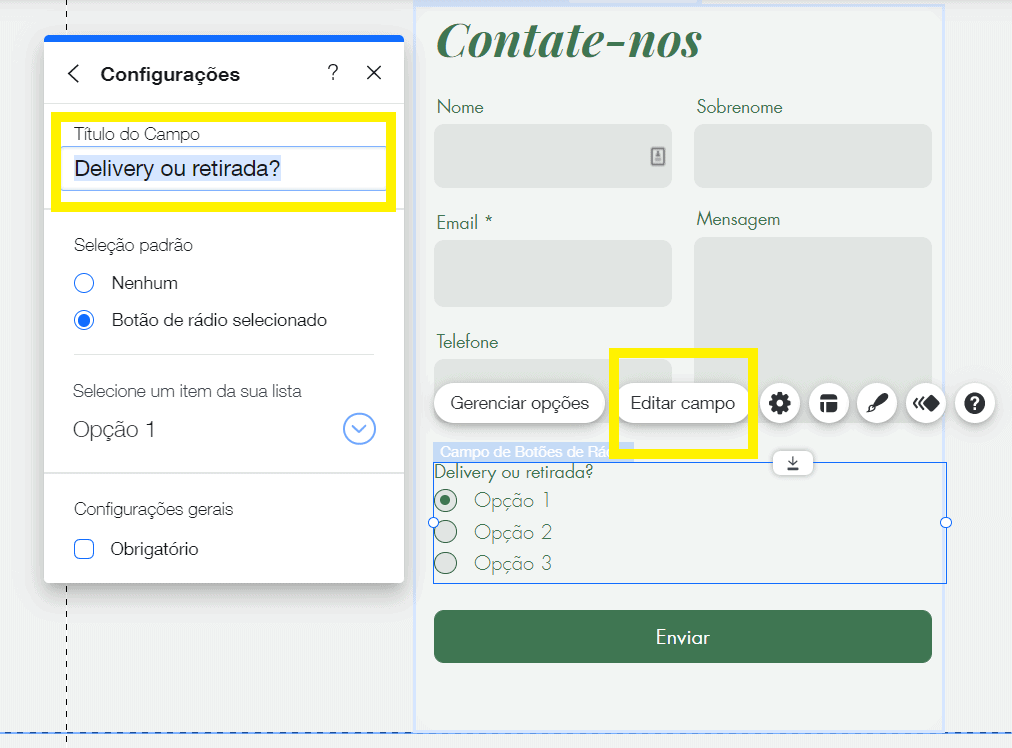
Assim que o seu novo campo for adicionado, clique nesse campo dentro do formulário. Selecione “Editar campo” para editar o título do campo:

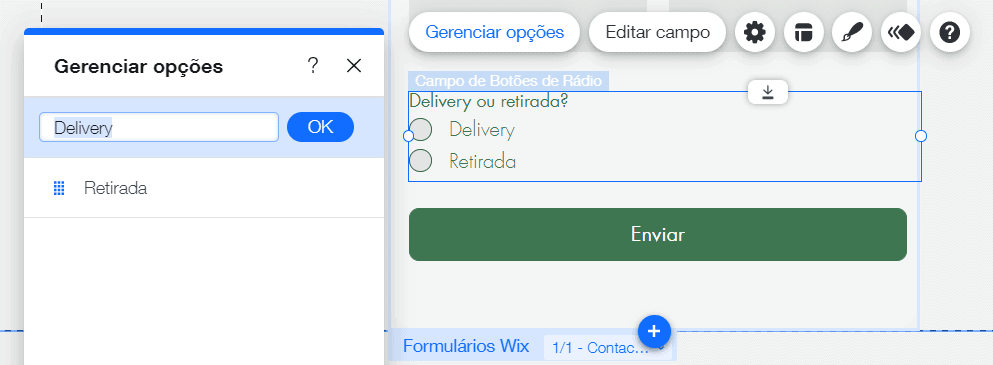
Para editar as opções de seleção, clique no botão “Gerenciar opções”:

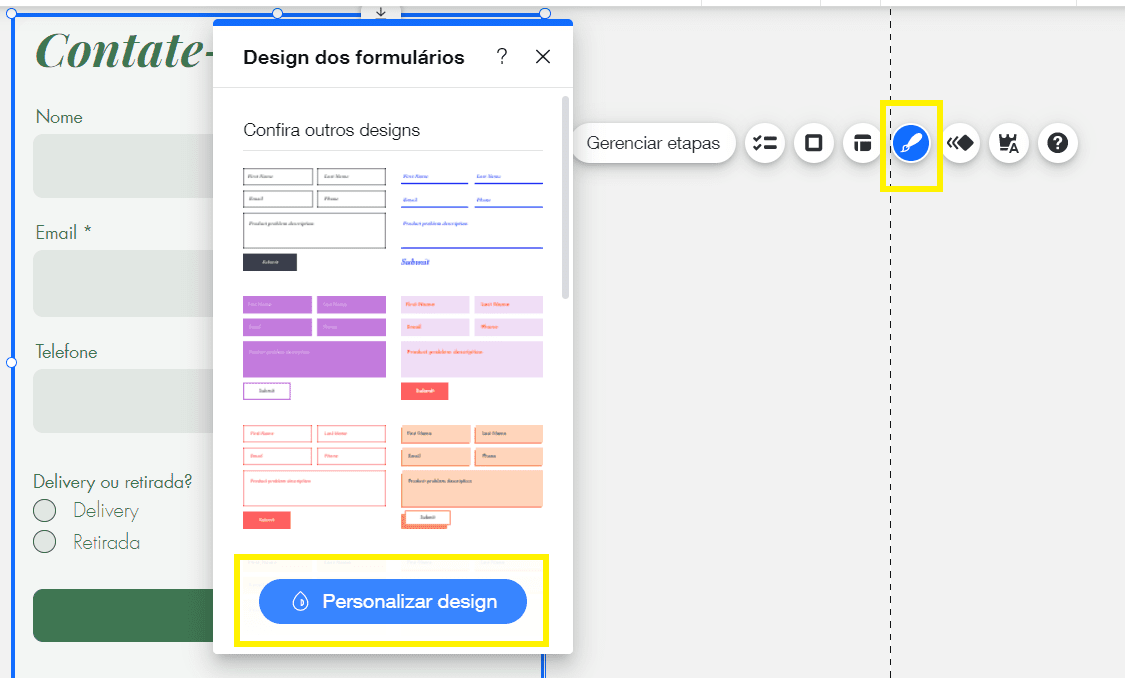
Depois de adicionar e editar todos os campos necessários, é hora de mudar o estilo do seu formulário para torná-lo compatível com o seu site. Basta clicar no formulário e depois selecionar o ícone do pincel. Clique em “Personalizar design” para mudar as cores, fontes, o botão de enviar, e assim por diante.

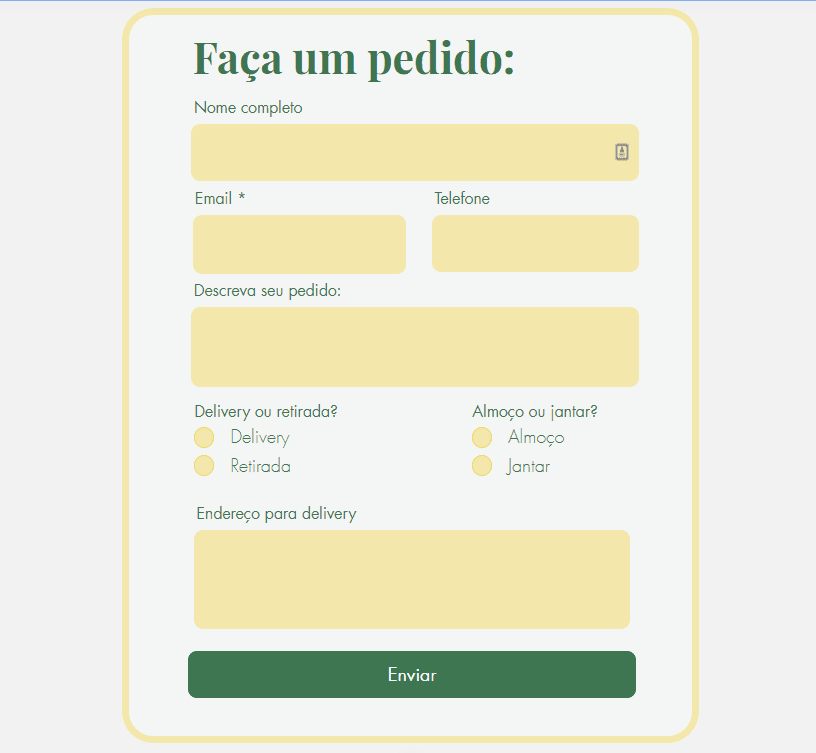
E ficou assim o nosso formulário – bem legal, né?

Passo 9 – Organizar o seu site
Estamos chegando perto da hora de publicar o nosso site Wix! Então vamos cuidar dos últimos detalhes.
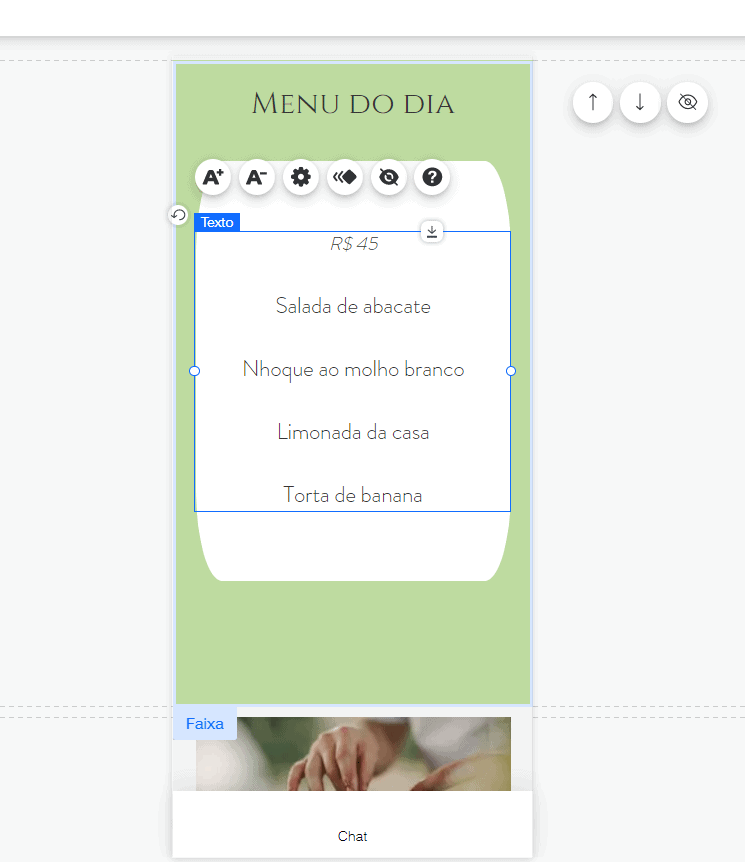
No seu template, você deve ter notado alguns componentes extras que talvez não queira deixar no seu site – algum logotipo flutuante, ícones de rede social ou um widget de bate-papo, por exemplo.
Para nos livrarmos deles, vamos simplesmente apagá-los, assim como apagamos outros elementos anteriormente. Então vamos lá: selecione o elemento que deseja deletar e a) clique em “Delete” no seu teclado, ou b) clique no ícone da lixeira na barra de ferramentas à direita.
No nosso caso, nós queremos deletar os ícones de redes sociais que estão flutuando pela página, portanto, vamos selecioná-los e usar o ícone da lixeira que está na barra de ferramentas. Você também pode fazer o mesmo para deletar, por exemplo, o menu no topo da página, caso esteja construindo um site de uma página só.
![]()
Se você quiser adicionar várias páginas ao seu site e precisar de ajuda para entender como editar o menu do seu site, confira este tutorial útil da Wix.
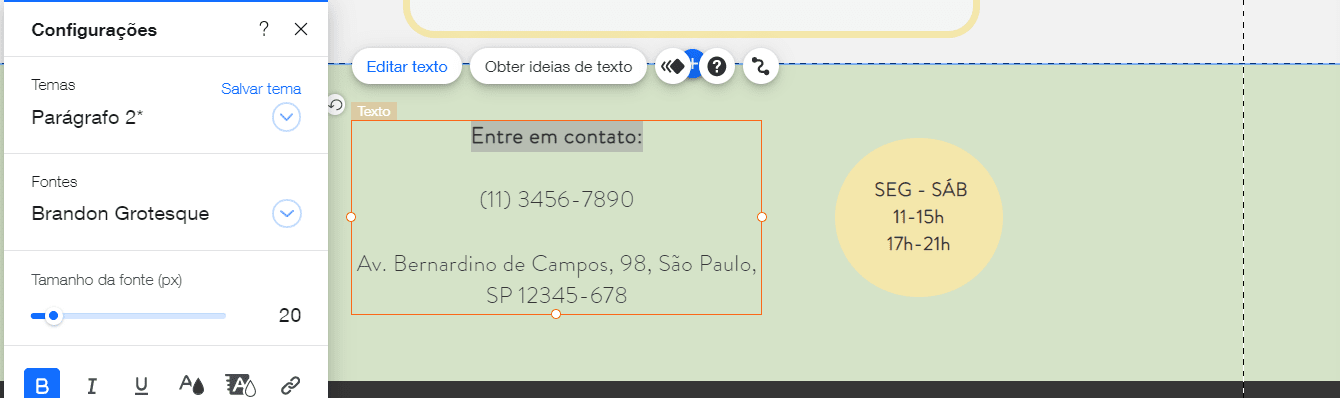
Depois de excluídos todos os elementos não necessários, só precisamos ter certeza de que o seu rodapé (a seção na parte inferior da página) está atualizado. Clique duas vezes nessa seção para inserir seus dados de contato ou qualquer outra informação relevante que queira incluir. Você também pode adicionar imagens e/ou formas, como fizemos abaixo:

Feliz com o aspecto da sua página? Maravilha! Então estamos na reta final. Vamos para a próxima etapa – uma que com certeza não queremos pular.
Passo 10 – Adaptar o seu site para dispositivos móveis
Até agora, trabalhamos na versão desktop do site. Mas com cerca de 50% do tráfego vindo de dispositivos móveis, é essencial adaptar o seu site para esses dispositivos.
Infelizmente, os sites da Wix não vêm 100% adaptados para dispositivos móveis por padrão. Precisaremos fazer alguns pequenos ajustes para isso.
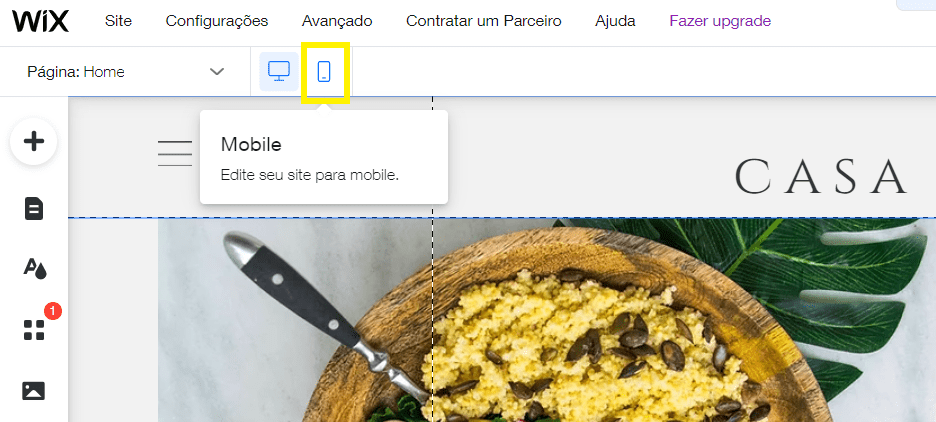
Lá no menu superior (que não usamos até agora), você vai notar um ícone de celular no meio da tela. Clique nele para mudar para a visualização móvel do seu site.

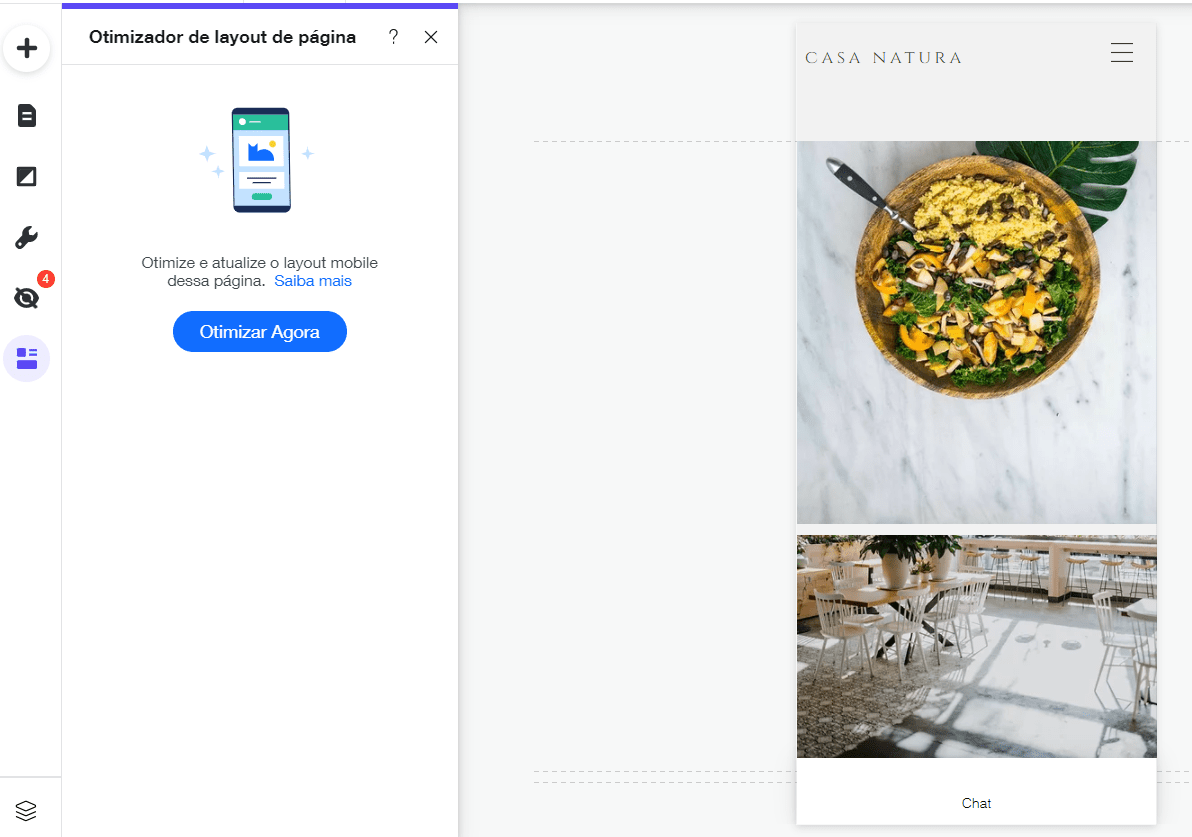
Como você pode ver, a versão móvel do site ainda não está totalmente ajustada e algumas partes estão deslocadas. Primeiro de tudo, vamos clicar no botão “Otimizador de layout de página” no menu esquerdo e, depois, em “Otimizar Agora”, para que a Wix conserte automaticamente alguns dos elementos.

Agora você pode seguir em frente e ajustar manualmente qualquer coisa que não pareça certa, incluindo o posicionamento de caixas de textos e a altura das suas seções/faixas. Você pode deletar ou ocultar qualquer elemento desnecessário e, até mesmo, reordenar seções ao clicar nos ícones das setas à direita da tela do celular.

As mudanças que você fizer na versão móvel do seu site não afetarão o seu site desktop. Sendo assim, sinta-se à vontade para otimizar o seu site móvel da maneira que achar melhor!
Passo 11 – Atualizar as suas informações comerciais e otimizar o seu site para o Google
Essa próxima etapa é completamente opcional, mas bastante recomendada se ser encontrado no Google for importante para o seu negócio.
Lembra do menu superior, aquele que dá acesso ao back-end (ou seja, à parte “invisível”) do seu site? Vamos usá-lo agora para atualizar as informações comerciais do seu site e otimizá-lo – para aumentar suas chances de ser encontrado através de pesquisas no Google.
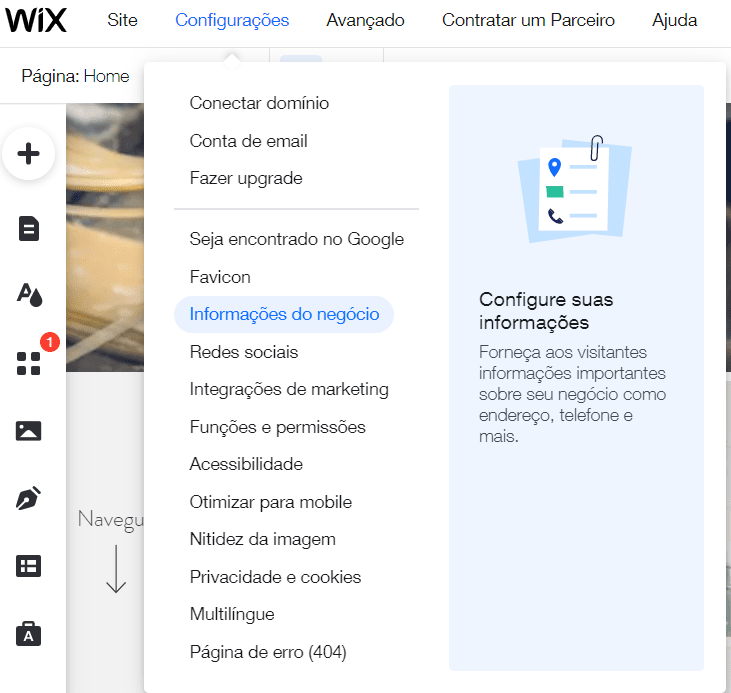
Clique em “Configurações” e depois escolha “Informações do negócio”.

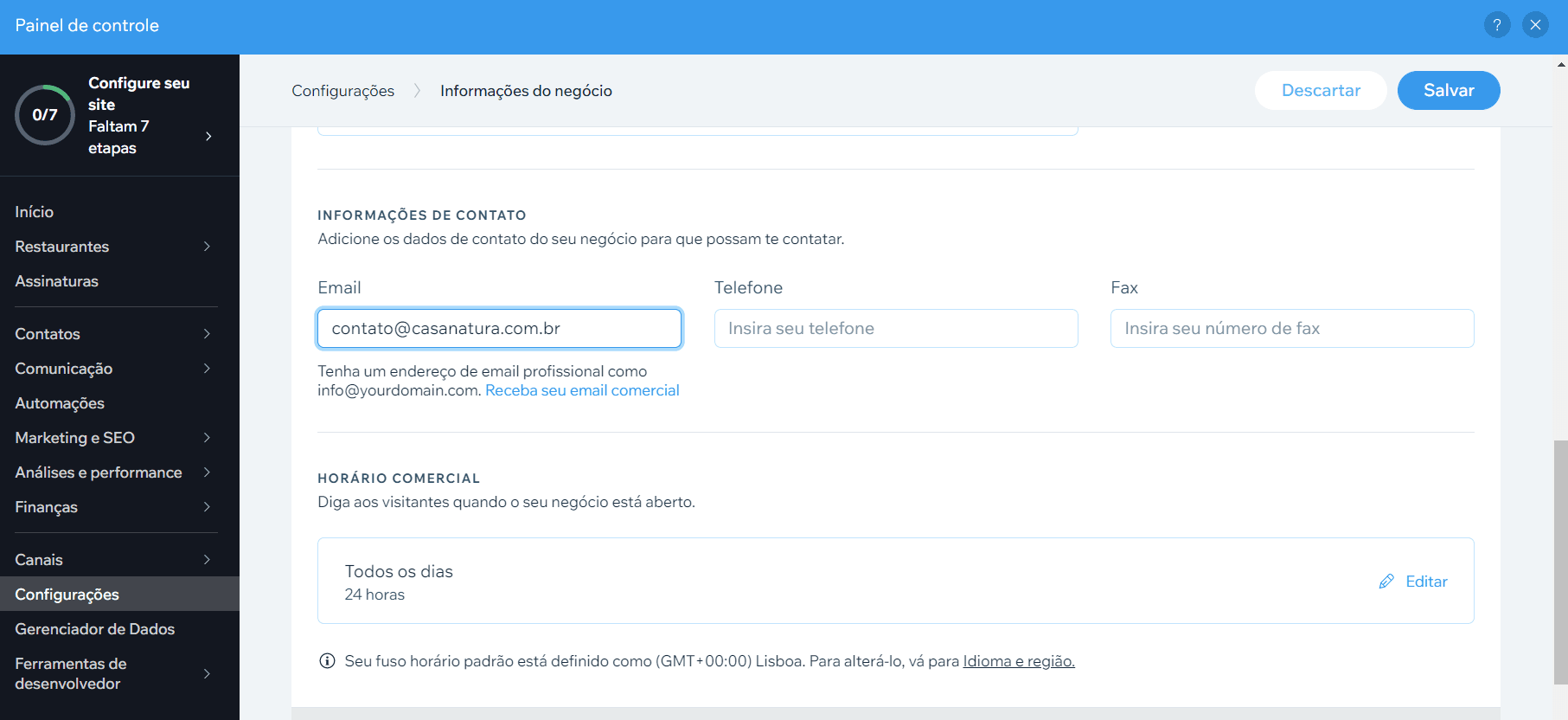
Você verá um menu na lateral esquerda. Clique em “Configurações” e vá para “Informações do negócio”. Ao rolar a página, você verá espaço para incluir informações de contato, endereço comercial (se você tiver um), e as configurações regionais do seu site (idioma, moeda, etc.). Não se esqueça de clicar em “Salvar” depois de terminar.

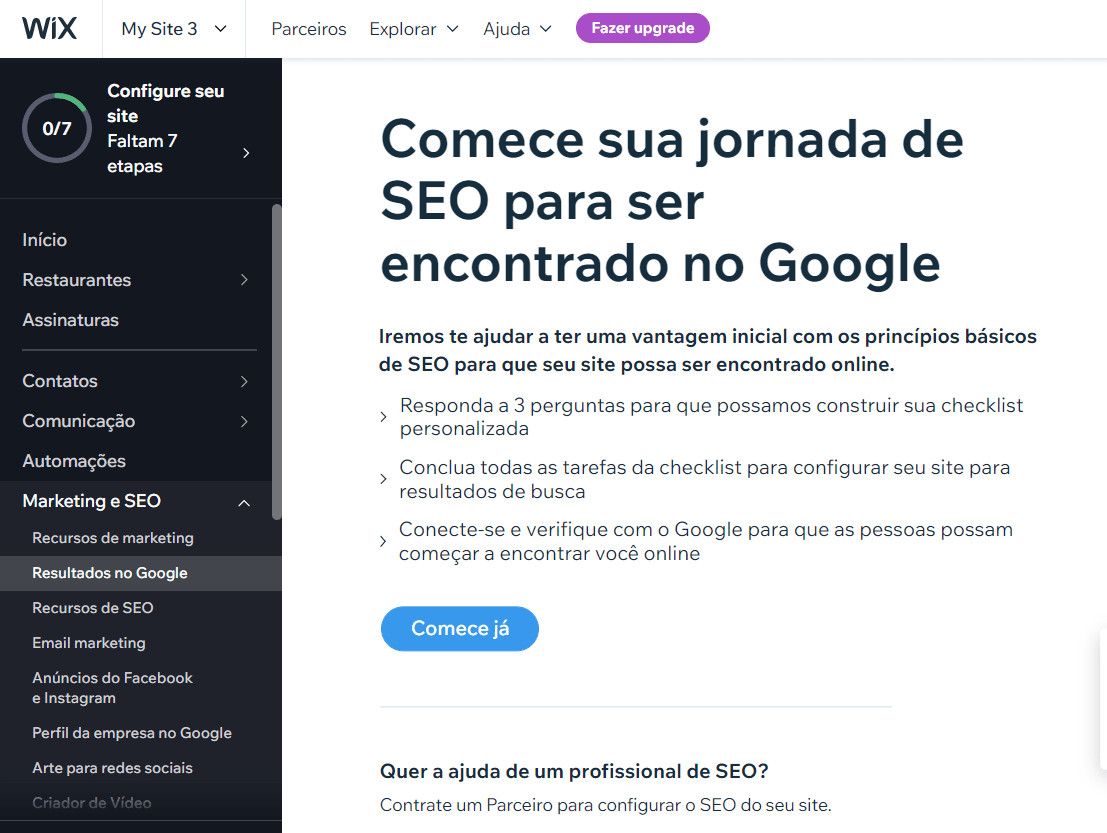
Uma vez feito isso, vamos cuidar das configurações de otimização de busca. Novamente, clique em “Configurações” na barra de navegação superior, e depois escolha “Ser encontrado no Google”.
A partir daí, o SEO Wizard da Wix o guiará pelas etapas de otimização do seu site. Percorra cada etapa, digitando o seu nome comercial e como você descreveria o seu negócio.
Em seguida, um plano de SEO sob medida será apresentado a você. Recomendamos que você passe por cada etapa para otimizar os vários elementos do seu site (título da página inicial, descrição SEO, conexão com o Google, etc.).

Se você não tiver nenhuma experiência com SEO, fique por dentro consultando o nosso guia de SEO para criadores de site destinados a iniciantes (em inglês).
Passo 12 – Visualizar e publicar o seu site!
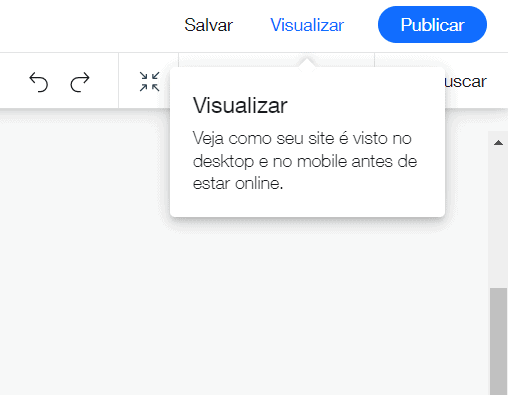
Parabéns! Você chegou no último passo! Antes de publicar o site, vamos só verificar que está tudo certo. Para isso, clique no botão “Visualizar”, no canto superior direito da sua tela, e veja se você está satisfeito tanto com a versão desktop quanto com a versão móvel do seu site.

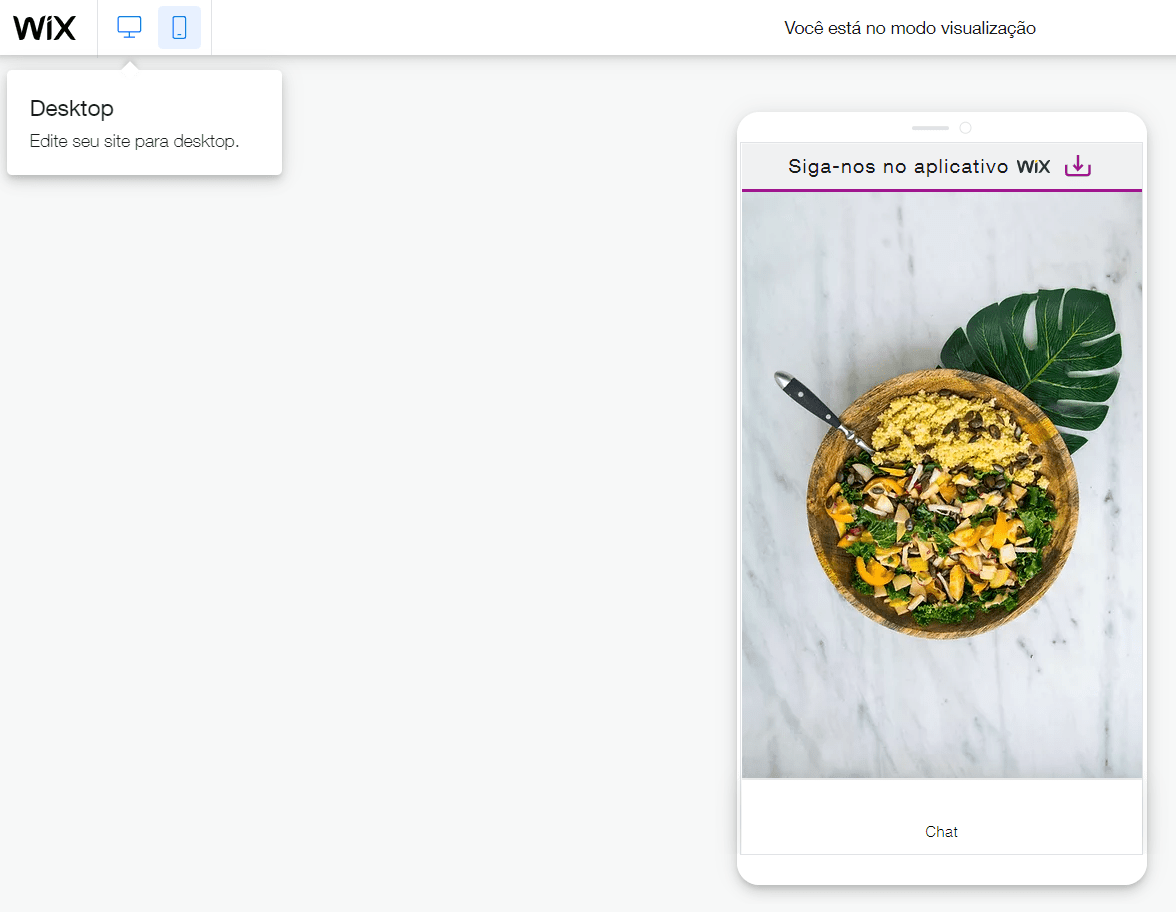
Para passar da visualização desktop para mobile (e vice-versa), alterne entre os ícones correspondentes:

Você vai notar um anúncio na parte superior do site dizendo “Siga-nos no aplicativo Wix”. Ele será exibido enquanto você mantiver o seu site no plano grátis da Wix. Se quiser retirá-lo e ter acesso a mais recursos, deve fazer o upgrade para um plano pago (mais sobre isso em breve).
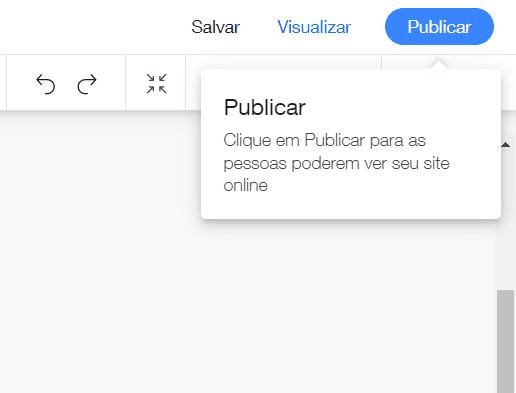
Quando estiver feliz com o resultado, clique no botão verde “Voltar ao Editor” no canto superior direito da tela. Agora sim, vamos prosseguir e clicar no botão azul “Publicar”, novamente no canto superior direito da tela.

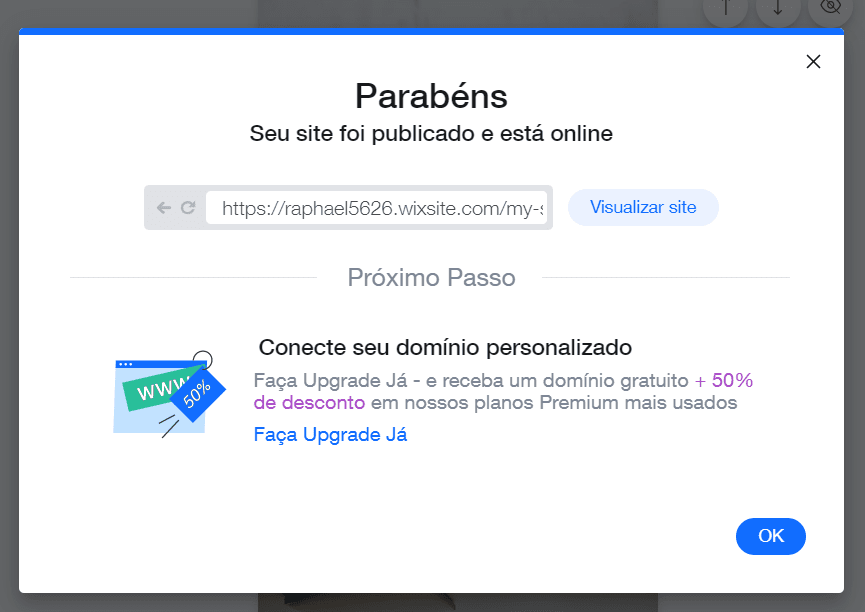
E é isso – agora o seu site Wix está no ar! 🥳 🎉
Você verá uma pequena janela pop-up com a URL do seu site Wix grátis. Clique em “Visualizar site” para dar uma olhada no site publicado. Caso queira usar o seu próprio nome de domínio (seja um já existente ou criando um novo), clique em “Faça Upgrade Já” para atualizar para um dos planos pagos da Wix.

Para ter ajuda sobre como escolher o plano da Wix ideal para você, confira o nosso detalhado guia de preços da Wix.
Se quiser ver o site que montamos neste tutorial, clique aqui.
Tutorial Wix: conclusão
Nesse tutorial da Wix, nós explicamos os aspectos básicos que você precisa saber para ter um site simples, mas totalmente funcional, publicado com a Wix. Claro que por ser um dos mais poderosos criadores de site do mercado, há muito além disso que você pode fazer com a Wix. Não deixe de ler a nossa análise da Wix para explorar mais.
Se você sente que está pronto para testar a plataforma, é aqui que tudo começa.
Não está convencido de que a Wix é a plataforma ideal para você? Se quiser um criador de site ainda mais fácil de usar, recomendamos dar uma olhada na nossa lista com os melhores criadores de site.
Por outro lado, se o que você quer é mais flexibilidade e controle, talvez queira checar os recursos mais avançados da Wix, como o Wix Editor X ou o Wix Velo. Observe que eles exigem mais conhecimentos técnicos. O Webflow (análise em inglês) também é uma alternativa interessante, embora, mais uma vez, tenha uma curva de aprendizado muito mais íngreme.
Perguntas Frequentes
Apesar de não termos mencionado, é totalmente possível adicionar um blog ao seu site Wix – saiba como aqui. Entretanto, se criar um blog é seu objetivo principal, talvez o Squarespace (em inglês) ou o WordPress sejam opções melhores.
Se você quiser usar o seu site para vender produtos físicos ou digitais, adicione o aplicativo Wix Stores a ele – veja aqui instruções de como fazer isso. Você até pode montar a sua loja virtual no plano grátis da Wix, mas vai precisar de um dos Planos para negócios da Wix para poder realmente vender produtos.
A Wix oferece uma enorme variedade de aplicativos e widgets para acrescentar funcionalidades ao seu site, como Wix Bookings, Wix Membership, Wix Shoutout (ferramenta de e-mail marketing da Wix) e vários outros. Ela tem até aplicativos voltados para sites de restaurantes, hotéis e muito mais. Confira o Wix App Market para ver o que está disponível, e consulte o Central de Ajuda Wix para ter orientação sobre como instalar esses aplicativos no seu site.
A Wix tem uma Central de Ajuda bem completa, com artigos e tutoriais para ajudá-lo em cada etapa do caminho. Além disso, você também pode entrar em contato com o serviço de Apoio ao Cliente da Wix enviando um ticket, ou solicitando um retorno de ligação.
POR TRÁS DESSA ANÁLISE
Esse artigo foi pesquisado e escrito por nosso time expert de tooltesters, a partir de uma metodologia específica.
Metodologia Tooltester